#朝までイラレ(30人のイラレ使いによる狂宴)

30名=8時間のボリュームでお届けするイラレづくしのライブ配信イベント。
広島、北海道、静岡、札幌、高知、富山、大阪、大分、名古屋、沖縄、大阪、LA、宮崎、高松、ドイツからのイラレ猛者が持ち時間10分で話します。
当日参加できない方は、アーカイブ視聴(有料)もご用意しています。
イベント概要
YouTube Liveにてライブ配信します。当日の視聴は無料です。
セミナーというより、ワイワイするイベントです。
- 開催日:2022年12月28日[水] 21:00-29:00(20:30から予備配信開始)
- 形式:オンライン(YouTube Live)
- 主催:DTP Transit
- 共催:CSS Nite、DTPの勉強会(東京)、DTPの勉強部屋(名古屋)
- 協力:Bau-ya®、アドビ、JILLA(日本イラストレーション協会)
- 協賛:フォントワークス、Webフォント・サービス FONTPLUS、Webクリエイター能力認定試験(サーティファイ)、KDDIウェブコミュニケーションズ 、un-T factory! アンティー・ファクトリー、コンセント、ヘルツ、アップルップル、ともすた、トゥーアール(to-R)、GEAR8、Qiita、エイチーム(Ateam)
※協賛を募集しています。
お申し込みと参加費
参加にはお申し込みが必要です。終演時刻まで受け付けています。
- 当日の視聴のみ:無料
- アーカイブ視聴を含む:
- 2,000円(終演時刻まで)
- 3,000円(後日のお申し込み)
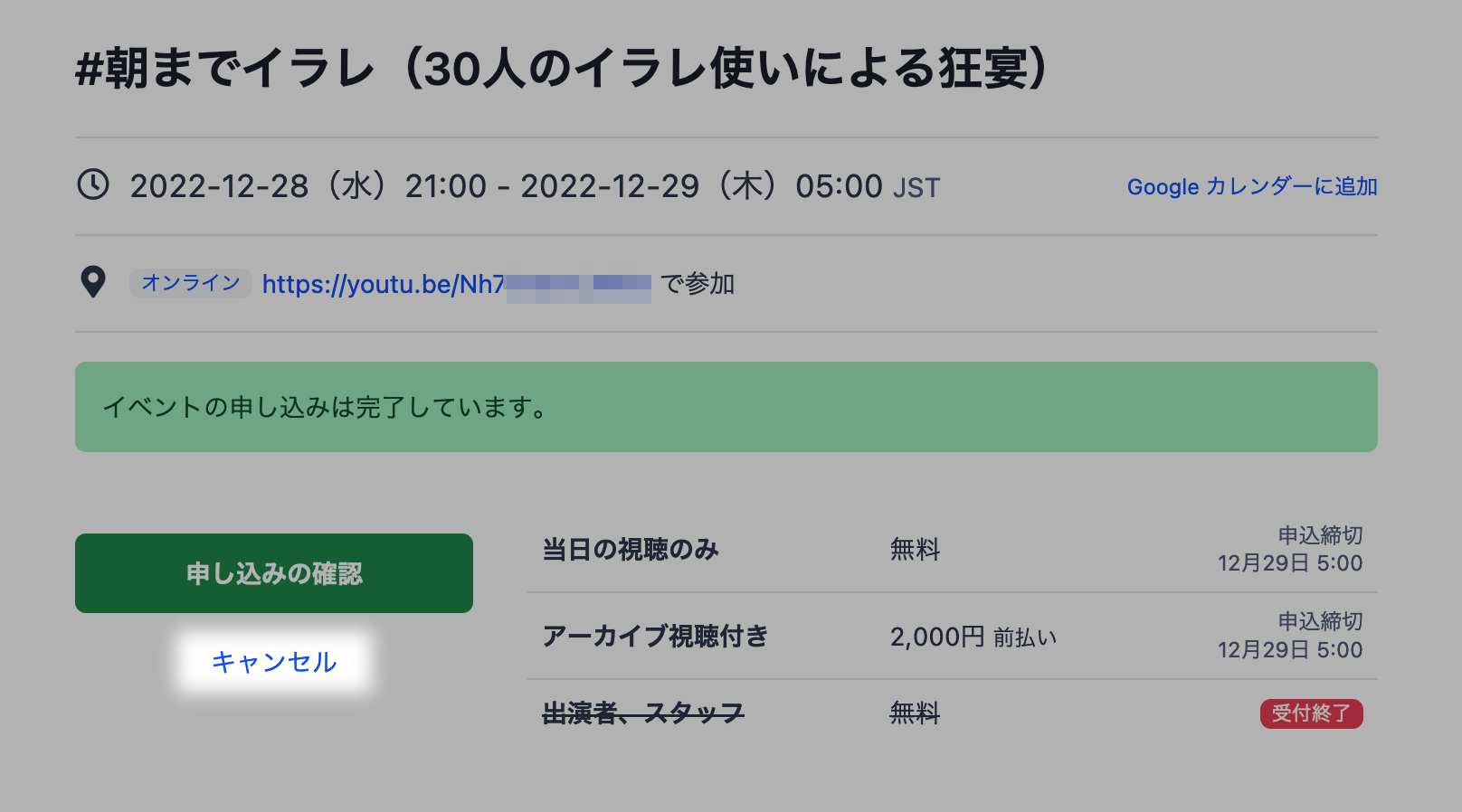
「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、いったん、ご自身でキャンセルしてから再度、お申し込みください。
お願い
「普段、人前で喋ることがない」どころか、今回が初という方もあえて混じるようにブッキングしています。
また、ライブ配信という都合、予期せぬトラブルがあるかもしれません。
それも含めて、お楽しみください!
- セッションによっては「聞き役」を立てて対話風に行います。
- スパチャ(YouTubeでの投げ銭)も歓迎です。
リアルタイム視聴特典
セッションごとにサンプルファイルなど、リアルタイム視聴特典を用意しています。
- 時間帯ごとにアンケートに回答ください(アンケートのURLはメールでお送りします)
- アンケート回答後の画面に特典一覧のURLが表示されますので、そちらをお控えください。
アーカイブ視聴のチケットを購入いただいた方には、後日、特典をまとめたページをご案内します。
グッズ
出演者のひとり、モンブランさんに制作いただいたロゴを使った「朝までイラレ」グッズをSUZURIにて販売開始しています。
- 届くまで7-10日ほどかかるようなので、当日までに取り寄せたい場合には早めの注文が吉です。
- 注文金額が5,800円以上の場合、12月は会員登録で1,000円引きになるようです。注文確定の最終画面で割引オプションを選択されることをお忘れなく!
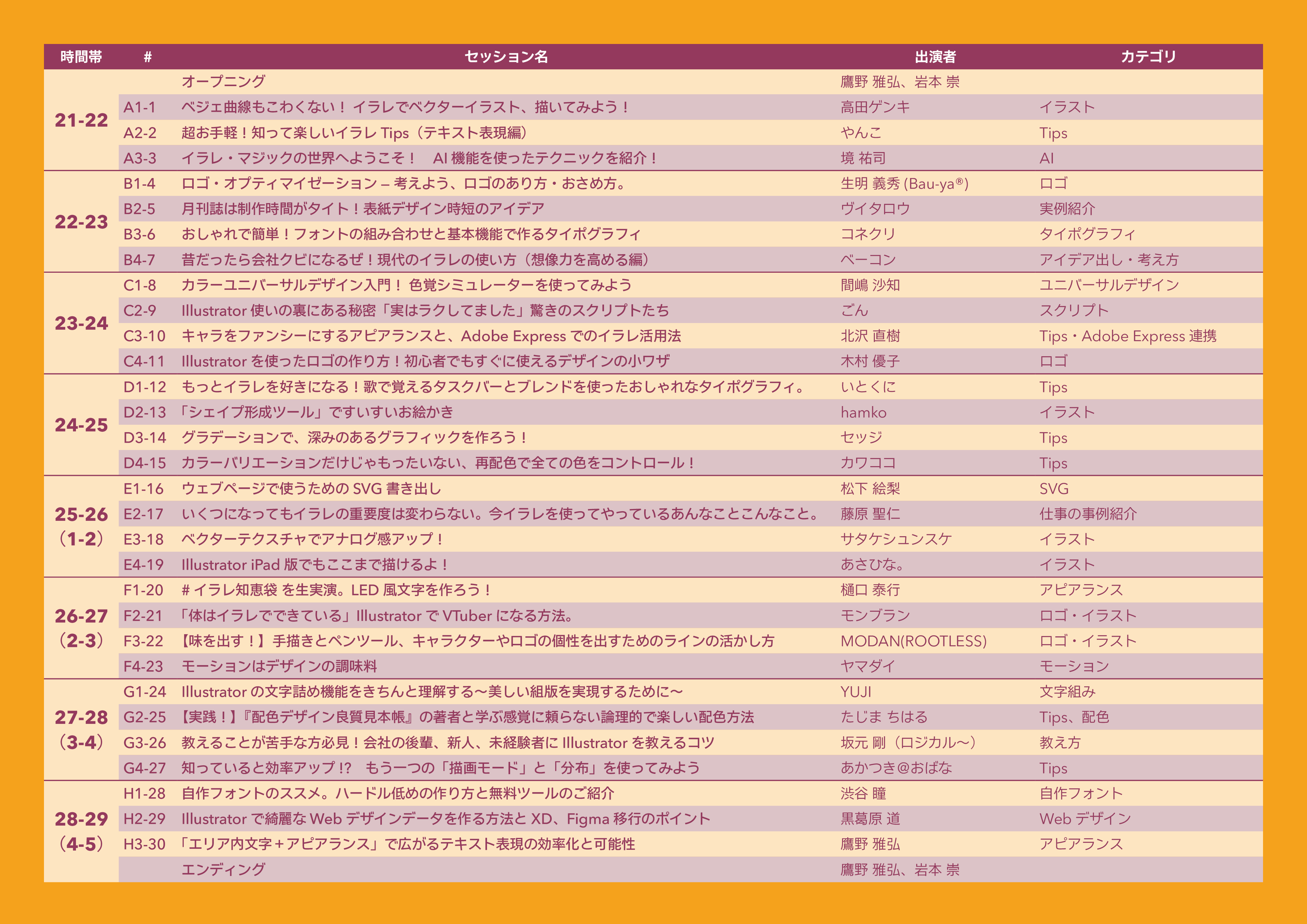
タイムテーブル
当日の状況に応じて、誤差や順番変更が生じる可能性があります。
- 各人の持ち時間は10分。
- プロフィールおよび各セッションの概要は、このページの後半をご覧ください!
- 特別ゲストとして、アドビの岩本 崇さんがオープニングなどに乱入されます。

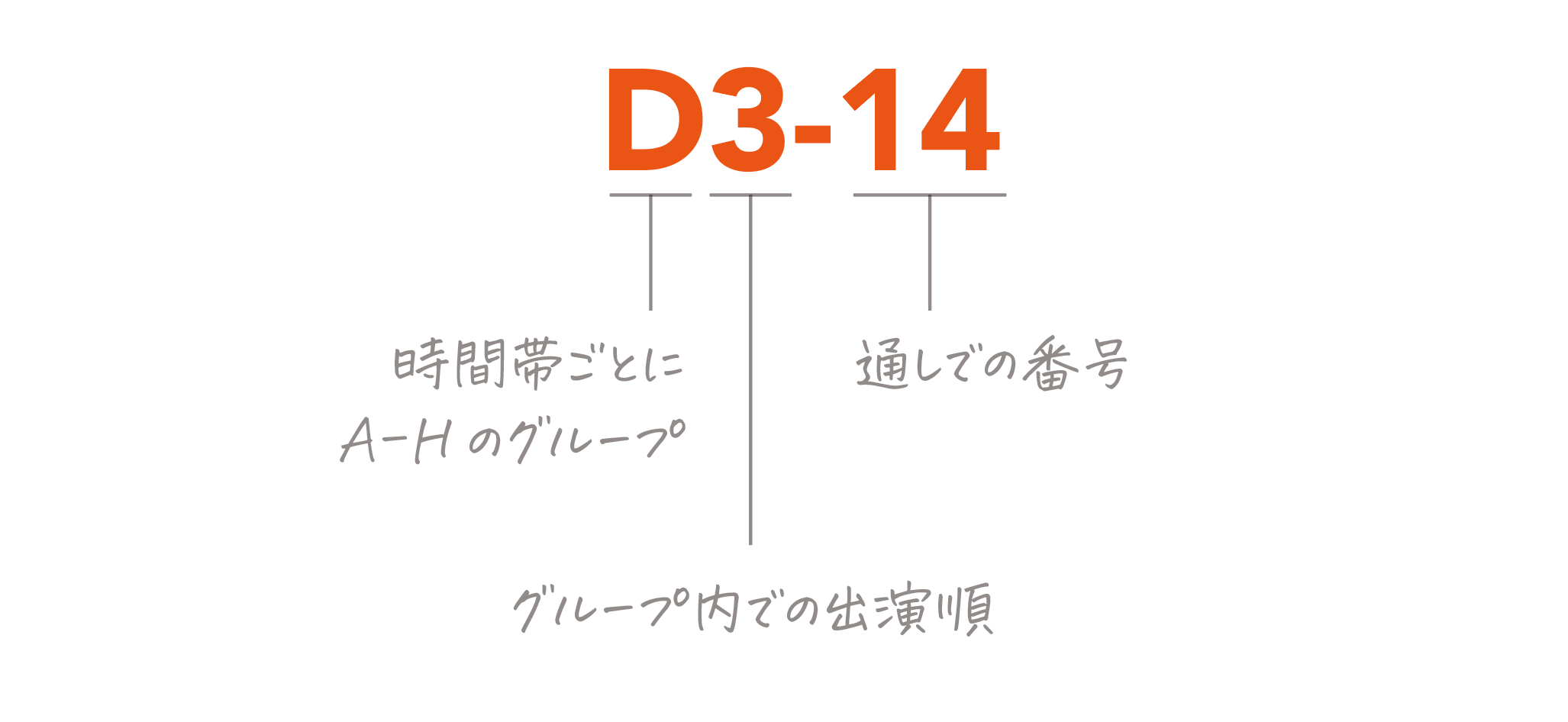
セッション番号の意味:


テキスト版
当日の状況に応じて、誤差や順番変更が生じる可能性があります。
FAQ(よくある質問と、その回答)
スマホでも見られますか?
YouTube Liveで配信しますので、インターネット回線がある環境でしたら、PC/Mac、スマホ、タブレット、TVなどで閲覧可能です。
ただし、Illustratorの操作のデモは、スマホでは細かいところが見えにくいと思いますので、PC/Macでの閲覧をオススメします。
お申し込み後、メールが届かない…
お申し込み直後に「info@dtptransit.doorkeeper.jp」からメールが送信されています。事前・事後のアナウンスのメールを受け取れないとお困りになると思いますので、次を参考になさってください。
- 迷惑メール扱いになっていないか、ご確認ください!
- 住所録に登録してVIP扱いにしたり、メールサーバーにてホワイトリストに設定すると受け取りやすくなります。
- icloudやYahoo!のメールは受け取りにくいです。異なるメールアドレスにて申し込まれるのが安全かもです。
- 「アーカイブ視聴を含む」チケットの方には「seminar@dtp-transit.jp」から、終了後にメールを送信します。
チケットを切り替えたい(無料 → アーカイブ)
Doorkeeperにログインし、いったん「当日の視聴のみ」チケットをキャンセルし、改めて「アーカイブ視聴付き」のチケットをお申し込みください。終演時刻まで可能です。
仲間と集まって見てもいいですか?
大歓迎です!
スライドやサンプルファイルなどのダウンロードはありますか?
講演者によりますが、お申し込みくださった方にお知らせします。
また、別途「リアルタイム視聴特典」がありますので、ぜひ、リアルタイムにご覧ください!(アーカイブ視聴のチケットを購入された方には、別途、まとめページをお知らせします)
イラレ職人コロさんは、なぜ出ないのですか?
お声がけしましたが、返信がありませんでした…
そのほか、アトオシさんなど、スケジュール的にNGだった方もいらっしゃいました。
アーカイブ動画はいつまで見られますか?
基本的に永久に見られます。
DTP TransitのYouTubeチャンネルのメンバーになっていますが、アーカイブは見られますか?
動画は観られます。
リアルタイム視聴特典にはアクセスできません。
字幕の提供はありますか?
- スマホなどでUDトークをご利用ください。
- また、Twitterスペースを立てる予定ですが、ここ最近、Twitterスペースの字幕が出ないみたいです。
- 配信画面には表示しません。
[A1-1]
ベジェ曲線もこわくない! イラレでベクターイラスト、描いてみよう!
イラレってその名の割にはイラスト以外の用途に使われるイメージが強いですが、実はイラストも簡単?に描けちゃいます。今回は10分で描けるモチーフを選んで、ラフからベクターイラストを完成させるまでのプロセスを説明しながらご覧いただきます。ベクター形式で描けると、仕事の幅も広がりますよ!

 高田ゲンキ
高田ゲンキ
イラストレーター/漫画家。1976年生、ベルリン在住。2004年にフリーランスイラストレーターとして活動開始。2012年に夫婦でドイツ移住。イラスト/漫画制作、書籍執筆、YouTube、ブログ、SNSでの発信等メディアを問わず幅広く活動中。イラスト実績の近年の代表例は経済産業省 特許庁のオンライン特許庁見学など。著書2冊出版。一児の父として、フリーランスの仕事と育児の両立の限界に挑戦し続ける日々。
- Twitter:@Genki119
参加特典
- 【特典A(全員)】
当日描くイラストのaiデータ - 【特典B(リアルタイム視聴/アーカイブの方)】
自分のYouTube動画用に作成したミニクーパーのイラストのaiデータ
[A2-2]超お手軽!知って楽しいイラレTips(テキスト表現編)
初学者のみなさん、デザイン楽しんでますか〜?!
初学者であればあるほど、覚えることがいっぱいで便利機能の習得が後回しになりがち。
だけど逆に、便利機能ほど早いうちに習得して習慣化しておけば、作業効率が爆上がりしてデザイン推敲に当てる時間をもっと確保できます。
今回取り上げるのは、LPやチラシをデザインする時に欠かせない『文字装飾』。文字装飾って思いの外、手間と時間がかかるくせ者ですよね。そんなくせ者とは早目に仲良くなっておくことがベストです。
やり方を知っているだけで面倒な手間から解放されて制作がもっと楽しくなりますよ。ぜひ一緒に挑戦してみましょう!

 やんこ
やんこ
平和都市広島にてWeb・DTPデザインをしているフリーランスデザイナー。自らが紆余曲折あり遅咲きでこの業界にたどり着いたため、遅咲き業界挑戦者や母という立場の方を支援する活動をしています。
ひろしまクリエイターズギルド・XDUG広島運営/職業訓練校ゲスト講師
https://yancosan.com/
- Twitter:@yanco_web
参加特典
- 【特典A(全員)】
本日のLTに使ったaiデータ
[A3-3]イラレ・マジックの世界へようこそ! AI機能を使ったテクニックを紹介!
今年は、MidjourneyやStable Diffusionなどの「画像生成AI」が話題になりました。テキストを入力するだけでイラストやキャラクターをAIに描画させることができます。
すごい時代になりましたが、イラレにもAI機能が搭載されていることを知っていますか?
このセッションではAI機能を使ったイラレのテクニックをご紹介します!

 境 祐司
境 祐司
企業や学校を対象に教育設計や教育マネジメントなどを実施するインストラクショナルデザインが専門。2016年より、クリエイティブ活動におけるAI活用のプロジェクトに参加、AIシステムやロボティクス関連の実証実験に携わる。2017年より、Adobe Community EvangelistとしてCreative Cloud製品のイベントなどに登壇。2021年より、Adobe Education LeaderとしてAdobe製品を活用した教育現場の支援・指導を行う。活動報告はラーニングスペース にて公開中。
- Twitter:@commonstyle
参加特典
- 【特典A(全員)】
当日使用したスライドのPDF - 【特典B(リアルタイム視聴/アーカイブの方)】
当日使用したスライドのPDF(デモ動画のURL付き)
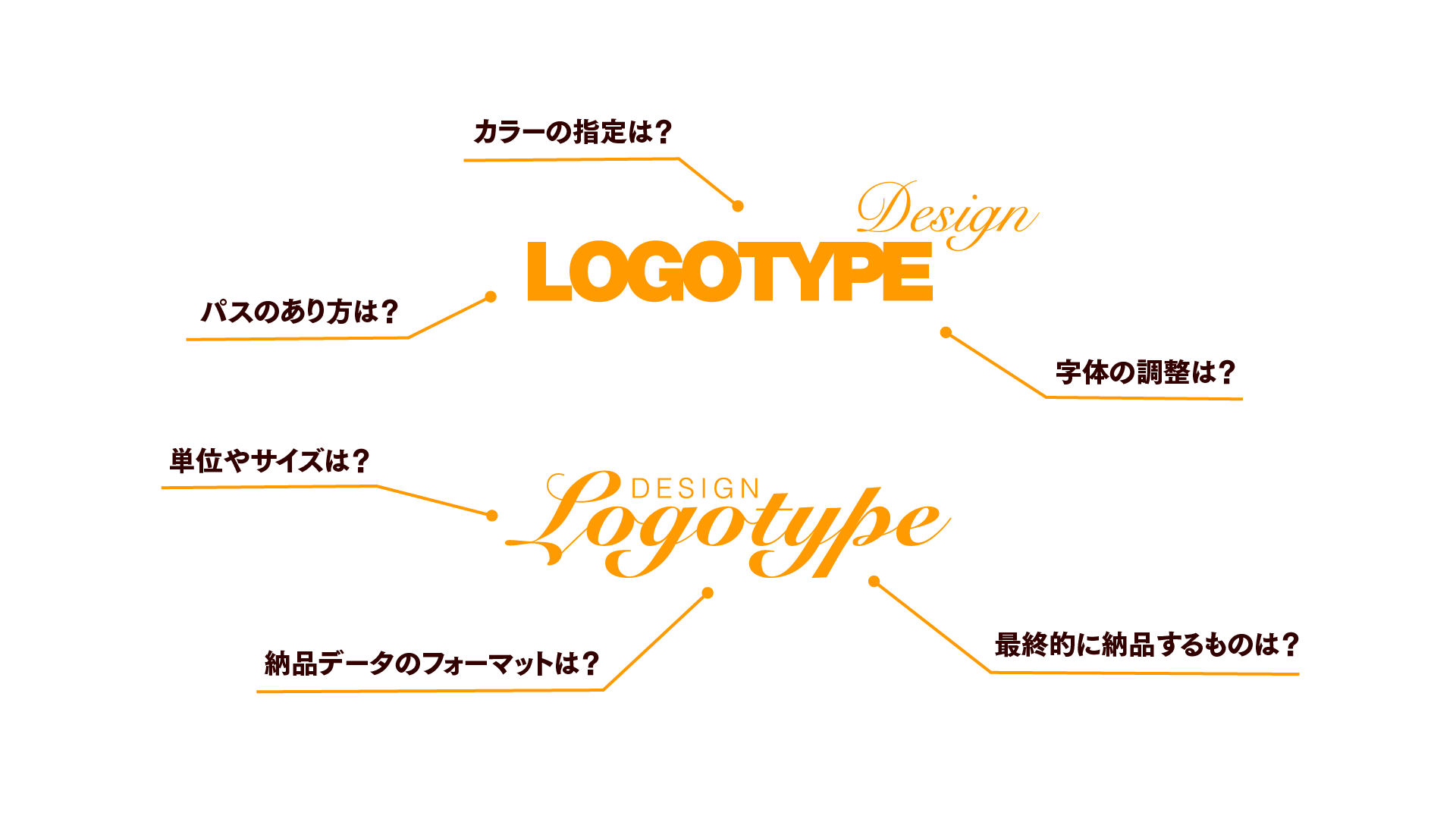
[B1-4]ロゴ・オプティマイゼーション — 考えよう、ロゴのあり方・おさめ方。
ロゴタイプやシンボルのデザイン構想ができあがったとしても、それをIllustratorでどのようなデータにして、どのように仕上げて、どのような形で納品すべきか…を『現代性』を伴って考えます。
カラーの指定は?パスのあり方は?字体の調整は?納品データは?最終的に納品するものは?…などなど。実際にIllustratorで制作したリアルなアートワークを観ながら、ロゴの制作を進めるにあたっての問題や課題、配慮や工夫をすべき点などについて問題提起をします。
一体どうすれば、オーナーであるクライアントが喜んでくれて、納品したロゴを取り扱う他のクリエーターが困らなくて済むのかを、一緒に考えましょう。

 生明 義秀 (Bau-ya®)
生明 義秀 (Bau-ya®)
東京を拠点とする、アートディレクター、グラフィックデザイナー、ウェブクリエーター、コンサルタント。
ブランディングやSP広告、ウェブサイト、UI/UX、映像、eラーニングなど、多数の制作に従事。広告戦略や制作システムへのコンサルテーションも行い、多様な企業にプランナーやアドバイザーとして招請されている。
クリエーションのトレンドと最新技術を研究。その啓蒙に努めるほか、後進の育成にも携わり教育機関などで教鞭を執る。宣伝会議やデジタルハリウッドなどの専門講座のほか、Adobe MAXなどの大規模イベントに登壇している。
- AZM Design 代表
- Bau-ya® プロデューサー
- MdN × Bau-ya プランナー,モデレーター
- 学校法人専門学校 東洋美術学校 講師
- 公益社団法人 日本グラフィックデザイン協会 (JAGDA) 正会員
- Adobe Community Expert
執筆『オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現』(共著,株式会社ビー・エヌ・エヌ刊行)
- Twitter:@g_azami
参加特典
- 【特典A(全員)】
生明の参考回答付き問題提起一覧(セッション内容要点まとめ)PDF - 【特典B(リアルタイム視聴/アーカイブの方)】
ロゴ講座の優待割引
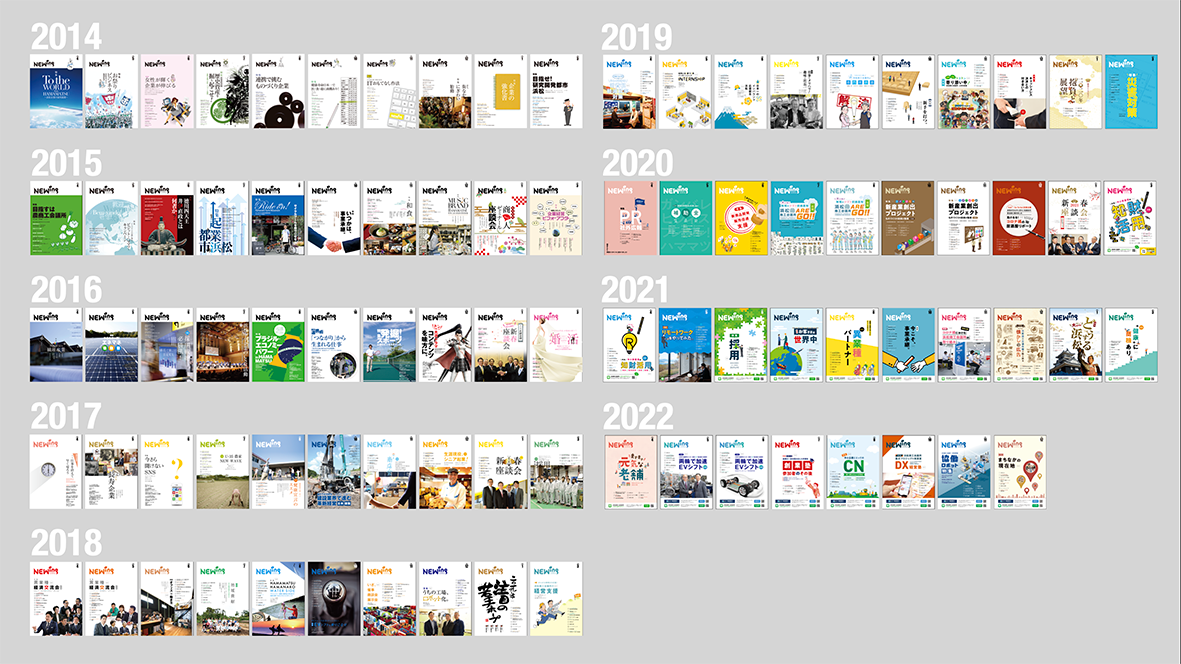
[B2-5]月刊誌は制作時間がタイト!表紙デザイン時短のアイデア
毎月1冊ペースで9年続く商業会議所の広報誌デザイン。中でも表紙はページデザインの顔ともいえる重要なカテゴリ。短時間にいかに表紙ビジュアルを作成するか。いかにコトバと写真・イラストの整合性をとるかのアイデアを実例とともに紹介。

 ヴイタロウ
ヴイタロウ
浜松市内の広告代理店にて折込広告・パンフレット・ポスター・雑誌・フリーペーパーなど、紙媒体を主としたデザインに携わり2012年にデザイン事務所を設立。広告デザインはもとよりエディトリアルデザインの案件を積極的にてがける。ページ物に強いデザイン事務所として幅広いデザインワークをおこなう。Twitterでは主にデザインTips等を発信。
- Twitter:@vtaro_game
参加特典
- 【特典A(全員)】
過去2年分の表紙デザイン18枚_低解像度pdf - 【特典B(リアルタイム視聴/アーカイブの方)】
過去9年分の表紙デザイン88枚_低解像度pdf
[B3-6]おしゃれで簡単!フォントの組み合わせと基本機能で作るタイポグラフィ
フォントの組み合わせとIllustratorの基本的な機能(ワープ、字形、クロスと重なりなど)を使ってタイポグラフィを作成します。
タイポグラフィへの取り組みはIllustratorの機能の理解はもちろんのこと、フォント・配色などの造詣を深め、デザイナーに求められる総合力を高めることに繋がります。
納期が短いなど瞬発力が求められるシーンでは過去のインプットが非常に重要なので、私も自分の幅を広げるため定期的にタイポグラフィに取り組んでおります。
制作時の考え方はロゴを作るためのヒントにも!
再現性の高い作例なのでIllustratorを始めたばかりの方も慣れている方もぜひご覧ください。

 コネクリ
コネクリ
ウェブデザイナーとしてキャリアをスタートして、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのディレクター兼リードデザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人サイトやTwitter、YouTubeにてPhotoshopとIllustratorの作例を発信中!
個人としての仕事は、動画制作「【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式」、オンラインセミナー「光と色をコントロールすることで デザインのディテールを追い込む Photoshop & Illustrator」、著書「デザインのネタ帳 プロ並みに使える写真加工 Photoshop(MdN/共著)」など。
- Twitter:@connecre_
参加特典
- 【特典A(全員)】
・チュートリアルのpdf - 【特典B(リアルタイム視聴/アーカイブの方)】
・最終aiデータ ・チュートリアル用に作成した動画(限定公開のYouTube)
[B4-7]昔だったら会社クビになるぜ!現代のイラレの使い方(想像力を高める編)
「おい、いいかげんにしろ!」
一昔前なら上司にこうやって怒られるでしょうね。
Illustratorで「自分の限界を超えるデザインアイデアを出す方法」をお伝えします。
今の自分の実力を出し切るためのこの考え方は、感覚派のデザイナーにはお役に立てるはず。
グラノーラブランド、YouTuber、音楽家、ブロガーなどデザインを軸に
様々な活動をしているベーコンが柔らかく熱くお話しします。
良いお年を!
▼内容ダイジェスト
・島田紳助氏に学んだ自分の限界を超えるデザインアイデアを出す方法(Illustratorで)
・15年前にこの手法を使えなかった理由
・怒る上司の気持ちも今ならわかるんです。
 ベーコン
ベーコン
フリーランスデザイナー
1984年生まれ北海道在住。 楽しく暮らすことが好きなグラフィックデザイナー。 デザインを活用したマルチな活動を展開している。
[略歴] 2007年 フリーランスデザイナーとして活動を開始。 2015年 自社で製造販売するグラノーラブランドを設立。 2016年 ベーコンさんの世界ブログの運営を開始。 2019年 YouTubeチャンネル『ベーコン家のポテとひだり』の運営を開始(2022年11月現在チャンネル登録者数8万5千人) 2022年 ストックミュージックサイトにて作曲家としての活動を開始。
著書『レイアウト・デザインの教科書』(共著/SBクリエイティブ)
Twitter:@dogdog464646
- Twitter:@dogdog464646
参加特典
- 【特典A(全員)】
当日のスライド
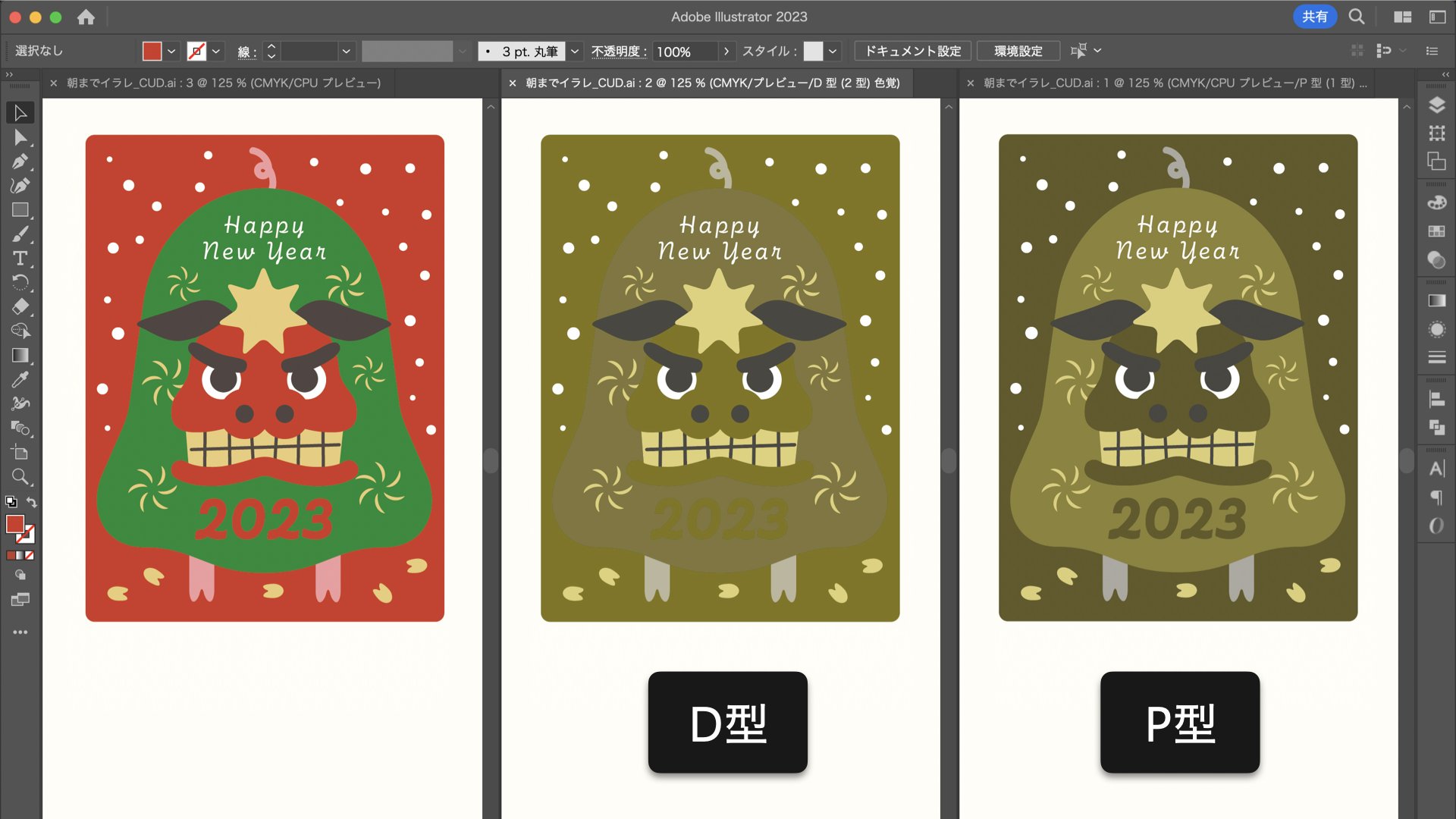
[C1-8]カラーユニバーサルデザイン入門! 色覚シミュレーターを使ってみよう
色はイメージや情報を直感的に伝える力を持っています。ただし、色の見え方は人によって異なります。「伝えたいことが伝わらない」「色分けがうまく機能しない」「色の調整が難しい」 ……本セッションでは、そんな「困った!」を解決するカラーユニバーサルデザイン(CUD)実践の3つのコツをお伝えします。
- 発見:Illustrator の色覚シミュレーターで見分けにくい配色を見つける
- 改善:色覚多様性に対応した配色に調整する
- 活用:CUD対応のスウォッチライブラリや Adobe Color のアクセシビリティ機能を使う
より多くの人に伝わる色使いに挑戦してみましょう。
 間嶋 沙知
間嶋 沙知
こぶたのうたちゃんと暮らしているフリーランスデザイナー。
高知市を拠点に県内外の企業、店舗、個人、スタートアップのサービスや商品に関わる印刷物やウェブのデザインを手がける。目下の関心はアクセシビリティ。
著書『見えにくい、読みにくい「困った!」を解決するデザイン』(マイナビ出版)
- Twitter:@mjmjsachi
参加特典
- 【特典A(全員)】
当日のスライド - 【特典B(リアルタイム視聴/アーカイブの方)】
見分けにくい色の組み合わせ例と改善のコツまとめ
[C2-9]Illustrator使いの裏にある秘密「実はラクしてました」驚きのスクリプトたち
「テキストの装飾バリエーションを増やしたい」
「このオブジェクトを全部入れ替えたいけど、シンボルにしていない」
そんな悩みはスクリプトという名の呪文で『アブラカタブラ〜』あっという間に解決。
知る人は知っている有名どころから、こんなのあったの⁉︎と驚くニッチなものまで。3DCGソフト使いの人にも衝撃が走るスクリプトも。
100以上のスクリプトを使い倒した中から、厳選した20選を実演をまぜながらご紹介!
ライブの最後には、スクリプト100個のダウンロードリンクを共有しますので乞うご期待。

 ごん
ごん
TwitterやブログでIllustratorやパソコンのソフト関連の情報を発信中の「ただの事務員」です。なんでも自分でやるのが好き&時短便利技が好きな多趣味なやつ。Twitterではイラレのチップスを発信中。サイドビシネス:ライティング/京都芸術大学デジタル演習b2採点講師/デジタルプランナー/ブロガー
- Twitter:@Gon_iPad_CL
参加特典
- 【特典A(全員)】
スクリプトのダウンロード先の リンクを集めた資料(ブログで掲載) - 【特典B(リアルタイム視聴/アーカイブの方)】
当日のスライド(まとめ資料)
[C3-10]キャラをファンシーにするアピアランスと、Adobe Expressでのイラレ活用法
Illustratorで作画したキャラクターに雰囲気あるアレンジを!
どこか懐かしいタッチやファンシーな印象になるアピアランスをご紹介します。グッズにする際などにも役立ちます。
また、Illustratorで作ったグラフィックを今話題のAdobe Expressで活用する方法も簡単にご紹介!
一石二鳥のセッションをお送りします。

 北沢 直樹
北沢 直樹
アーティスト、アイドル、声優のキャラクター、グッズデザイン。「ONE PIECE」「攻殻機動隊S.A.C」や女子プロレス「アクトレスガールズ」「スターダム」のデフォルメキャラクターデザイン。 TBS「グッとラック!」キャラクター&タイトルデザイン/信濃毎日新聞「NEWS そこ知り隊」キャラクター&タイトルデザイン/「真型メダロット」キャラクターデザイン/全国自治宝くじ絵柄デザイン/絵本「ロコモコップ」作画。 AdobeMAX2021"AdobeCoCreate"イラストレーターに選出。AdobeMAX2022登壇。
- Twitter:@naoki_kitazawa
参加特典
- 【特典A(全員)】
Adobe Expressテンプレート - 【特典B(リアルタイム視聴/アーカイブの方)】
当日のスライド黒猫のデータ入り
[C4-11]Illustratorを使ったロゴの作り方!初心者でもすぐに使えるデザインの小ワザ
ロゴ制作って楽しいですよね。自分が作ったロゴが会社やお店で使われているのを見ると、嬉しくてわくわくします。
パスからオリジナルのテキストを制作したり、テキストの一部を図形化したり、テキスト自体を図形化したり。ロゴ制作はちょっと一手間加えるだけで印象がガラッと変わります。
今回は、デザイナー初心者の方でもすぐに使える、Illustratorを使用したロゴデザインの小ワザを、現役デザイナーが楽しくお届けします。

 木村 優子
木村 優子
広島出身の会社員デザイナー。株式会社LIGなど複数のデザイン事務所を経て、Web/アプリUI/グラフィック/DTPなど、幅広い領域のクリエイティブを経験。2021年、株式会社アクセンチュアに入社し、大手化粧品メーカーのアートディレクション/デザインを担当。現在は、デザインだけでなく企画/プランニングも行う。旅が好き。
- Twitter:@yync1202
参加特典
- 【特典A(全員)】
当日のスライドのPDFデータ - 【特典B(リアルタイム視聴/アーカイブの方)】
当日のスライドのaiデータ
[D1-12]もっとイラレを好きになる!歌で覚えるタスクバーとブレンドを使ったおしゃれなタイポグラフィ。
iPad版イラレにあるタスクバーの名称は歌で覚えるといいって言いますよね。歌った後はブレンドでおしゃれなタイポグラフィーを作って楽しいイラレライフを送りましょう!

 いとくに
いとくに
香川在住のゆるゆるデザイナー。 印刷会社でDTPデザインに関わりAdobe Illustratorの楽しさを知る。amity_sensei著『Procreateイラストテクニック』『Illustrator for iPad クリエイティブブック』『iPadクリエイティブブック』執筆協力/Youtube:イラレの湯/僕がお金を払ってイラレを教えさせていただく『イラレの逆コンサル』企画/Youtube おしょうさんといっしょ/人生で1番緊張したのは北斗の拳の原哲夫先生とお食事させていただいた時です。
- Twitter:@itokuniapp
参加特典
- 【特典A(全員)】
当日使用したai - 【特典B(リアルタイム視聴/アーカイブの方)】
年号と月を入れるだけ!間違えないカレンダーの玉作成スプレッドシート
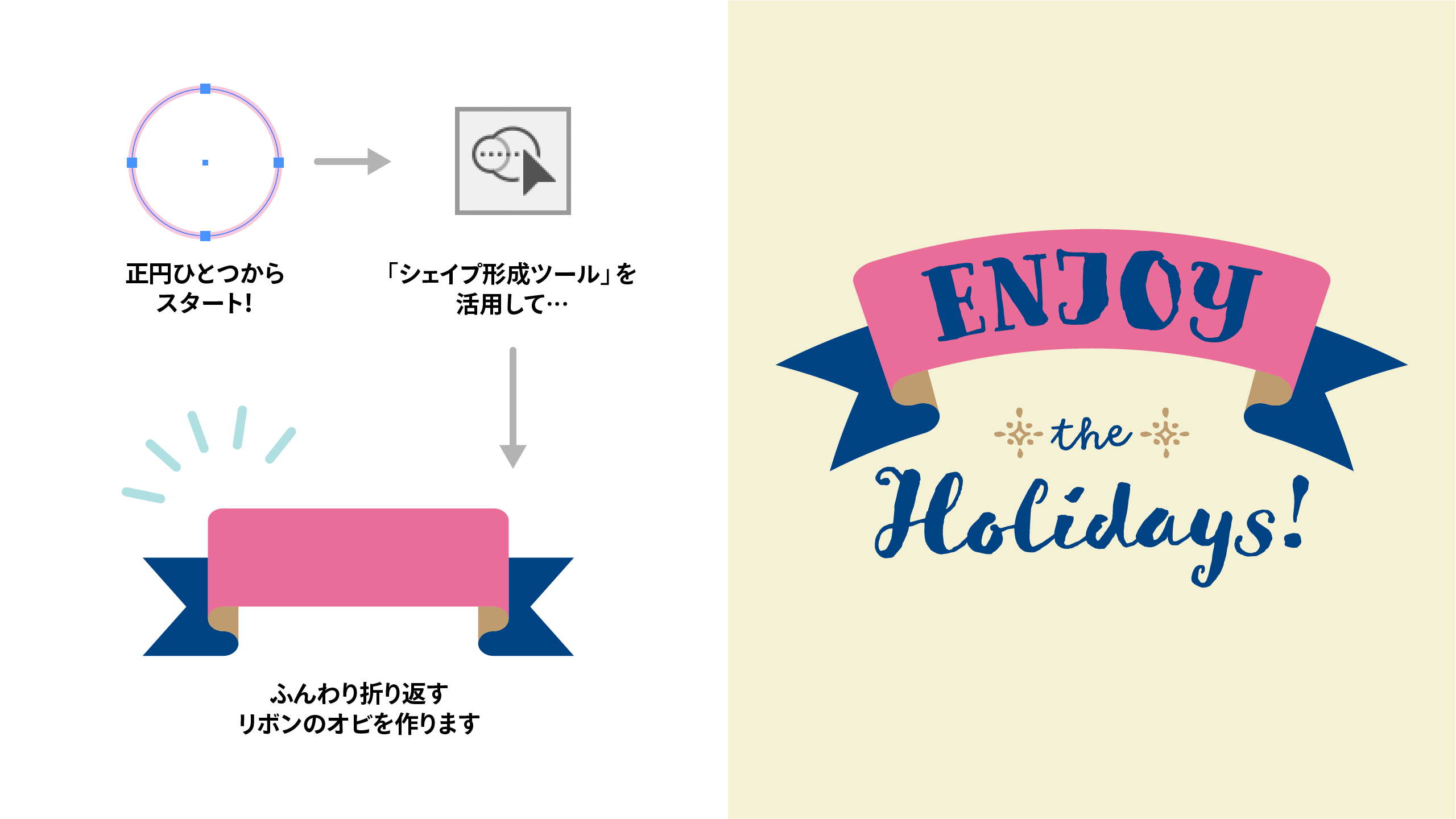
[D2-13]「シェイプ形成ツール」ですいすいお絵かき
「装飾が欲しいけど、素材集を探す時間も惜しい!」「手持ちの素材がレイアウトに合わなかった」…そんなときは、自分でささっと作ってしまうのがおすすめです。「ペンツール」が苦手でも大丈夫。今回は直感的にパスファインダー処理ができる「シェイプ形成ツール」を使って、基本図形の組み合わせからイラストパーツを作成する方法をご紹介します。ツールが得意な処理を知ることで、Illustratorの中でもっと自由になりましょう。

 hamko
hamko
印刷会社出身のDTPオペレーター&イラストレーター。制作のかたわら、Adobe Illustratorに関する記事の執筆やセミナーへの登壇なども行うフリーランスです。オンラインでは「hamko」(はむこ)のニックネームを使い、TwitterやYouTube、自身のWebサイトを中心に、Illustratorに関するTipsの発信を続けています。
「+DESIGNING」(マイナビ)で『○△□でなにつくろ?』連載中。Adobe Japanプレリリースアドバイザー。近著に「初心者からちゃんとしたプロになる Illustrator基礎入門」、「プロの手本でセンスよく!Illustrator誰でも入門」、「デザインのネタ帳 プロ並みに使える飾り・パーツ・背景」など(いずれもMdN/共著)。
- Twitter:@hamko1114
参加特典
- 【特典A(全員)】
当日のスライド - 【特典B(リアルタイム視聴/アーカイブの方)】
サンプルデータ、デモと同様の作例のYouTube動画への早期アクセス
[D3-14]グラデーションで、深みのあるグラフィックを作ろう!
グラデーション機能、使ってますか?
基本機能の1つですので、使っている方は多いと思います。
「イラレのグラデーションは取っ付きにくい」…ですか?
確かにPhotoshopのそれと比べると工程が1つ2つ多いかもしれませんね。
でもIllustratorのグラデーションはコツがわかれば多彩な表現ができる機能です!
今回は基本グラデーションのおさらいと、最も新しいグラデーション機能