#朝までマークアップ

「#朝まで」シリーズをCSS Niteで開催。マークアップ(HTMLやCSSなど)について、25名の猛者が持ち時間10分、合計8時間のボリュームでお届けします。
- 当日参加できない方には、 アーカイブ視聴(有料)をご用意しています。
- アーカイブ視聴チケットはスライドやサンプルファイルなどの特典付きです。
当日の視聴は無料ですので、お早めに参加登録なさってください!
アーカイブの視聴方法は、終了後、数日内にメールにて連絡します。
イベント概要
YouTube Liveにてライブ配信します。当日の視聴は無料です。
セミナーというより、ワイワイするイベントです。
- イベント名:#朝までマークアップ
- 開催日:2023年11月2日[木] 21:00-29:00(20:30から予備配信開始)
- 形式:オンライン(YouTube Live)
- 参加費:当日の視聴は無料(参加登録が必要)
- 特典:次の方には、サンプルファイルやスライドPDFなどを用意しています。
- リアルタイム視聴+アンケート回答された方
- アーカイブ視聴チケット購入された方
- ロゴ制作:モンブラン
- テーマソング:ロックオン柳田
- アドバイザリー:相原 典佳、ゆうてん、長谷川 喜洋
- 主催:CSS Nite
- 共催:DTP Transit
- 協賛:フォントワークス、Webフォント・サービス FONTPLUS、KDDIウェブコミュニケーションズ、文賢(ブンケン)、ウェブライダー、ゴンウェブイノベーションズ、un-T factory!、ヘルツ、コンセント、トゥーアール(to-R)、LINICA、サービシンク
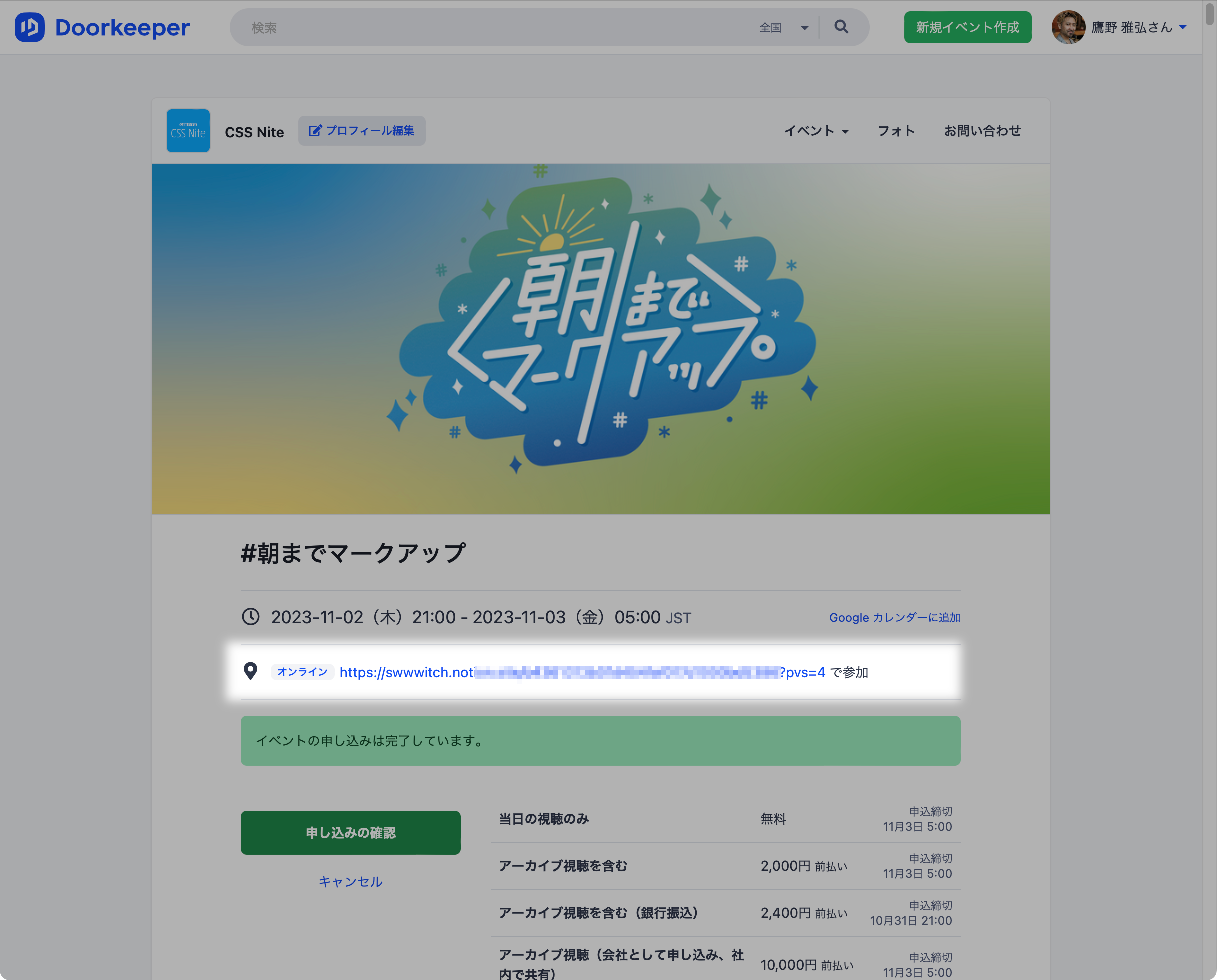
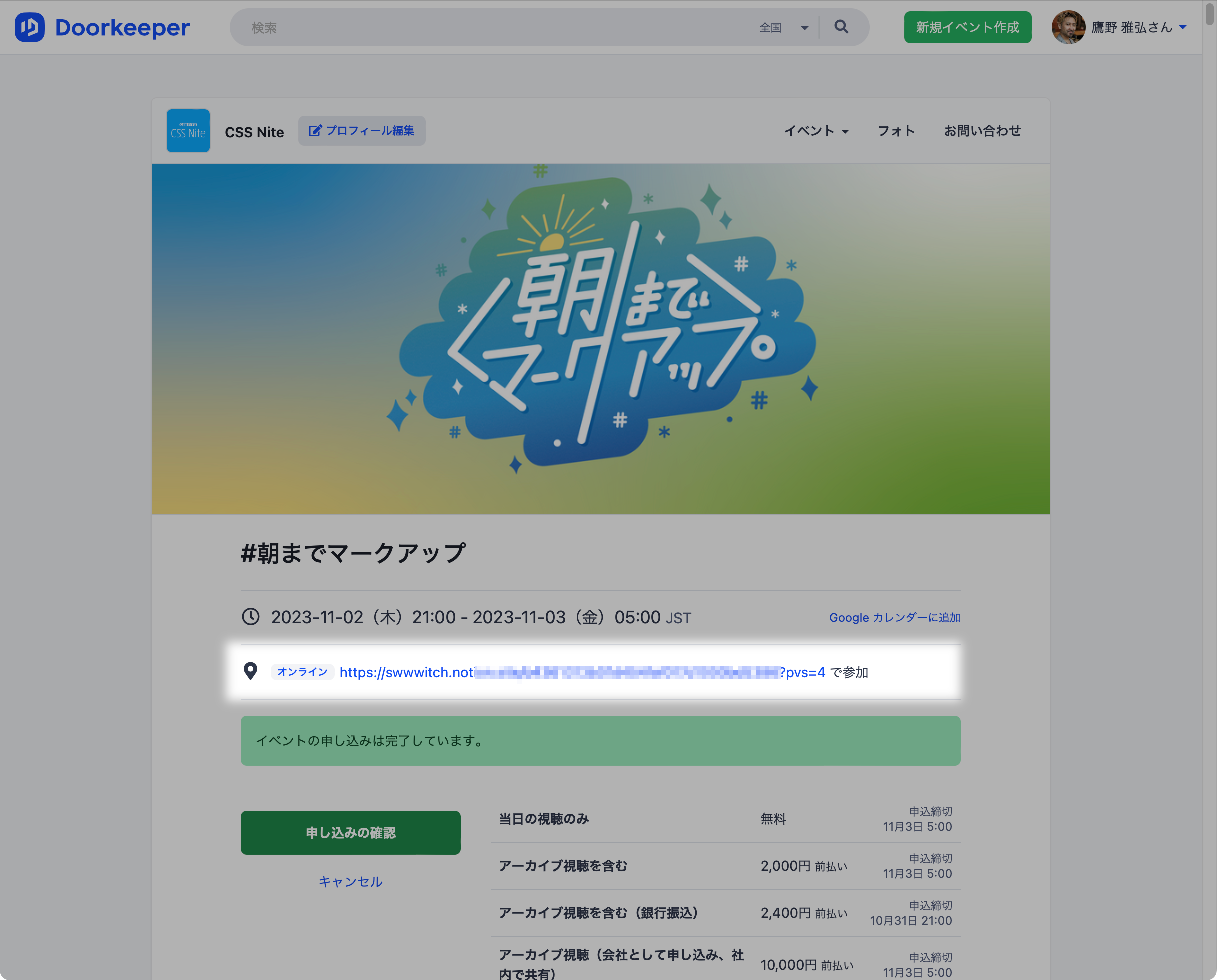
配信URL
予期せぬトラブルで配信URLを変更することがあります。その場合にはX(Twitter)にてお知らせします。
アンケート、CommentScreen、UDトークのURLなどについて
Doorkeeperにログインし、日付の下に記載されているURLからリンクしているNotionに掲載しています。

インボイス対応の領収書
インボイス対応の領収書は開催翌日にダウンロード方法をメールにてご案内します。
詳しくは、こちらのnoteをご覧ください。
オンラインセミナーに関して(方針やスタイルなど)
noteにまとめていますので、ご一読ください!
特典
セッションごとにサンプルファイルなど、リアルタイム視聴され、アンケートにお答えいただいた方には特典を用意しています。
- 1時間ごと(3セッションごと)に個別のアンケートがあります(合計8個)。
- すべての「特典」を得るには8つのアンケートに答えるか、「アーカイブ視聴、特典付き」チケットを購入いただく必要があります。
- 「アーカイブは見ないかも…」という方でも、特典ファイルのためだけに「アーカイブ視聴、特典付き」チケットを購入される意味があります。
お申し込みと参加費
参加にはお申し込みが必要です。終演時刻まで受け付けています。
- 当日の視聴のみ:無料
- アーカイブ視聴を含む:
- 2,000円(終演時刻まで、カード決済)
- 2,400円(開催の3日前まで、銀行振込)
- 3,000円(後日のお申し込み)※note
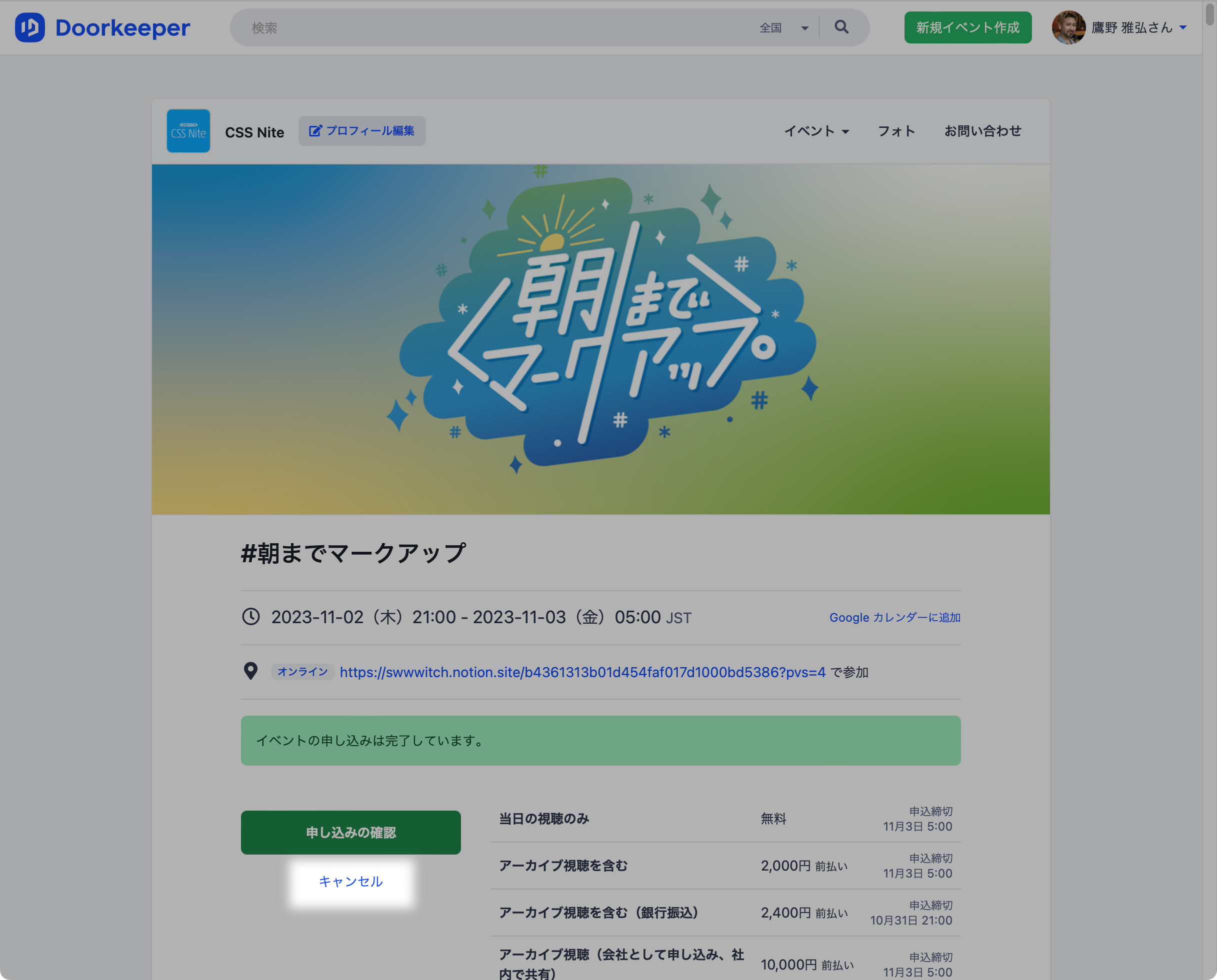
「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、いったん、ご自身でキャンセルしてから再度、お申し込みください。終演時刻まで可能ですが、ギリギリだと決済が間に合わないことがあるため、余裕を持ってお願いします。
- 銀行振込は照合の手間が発生するため、金額が異なります。なるべくカード決済にてお願いします!
- アーカイブはnoteでもお申し込みいただけますが、終演まではDoorkeeperの方が1,000円安いです。
キャンセルとチケットの変更
- 「当日の視聴のみ」のチケットは、いつでもキャンセル可能です。
- 「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、いったん、ご自身でキャンセルしてから再度、お申し込みください(終演時刻まで可能です)。
- 銀行振込は照合の手間が発生するため金額が異なります。なるべくカード決済にてお願いします!
アーカイブ動画について
- 終了後、数日内にセッションごとに切り出した動画のURLをご案内します。
- 配信したURLとは別です。
- アーカイブ視聴期限はありません。基本的に永久に見れます。
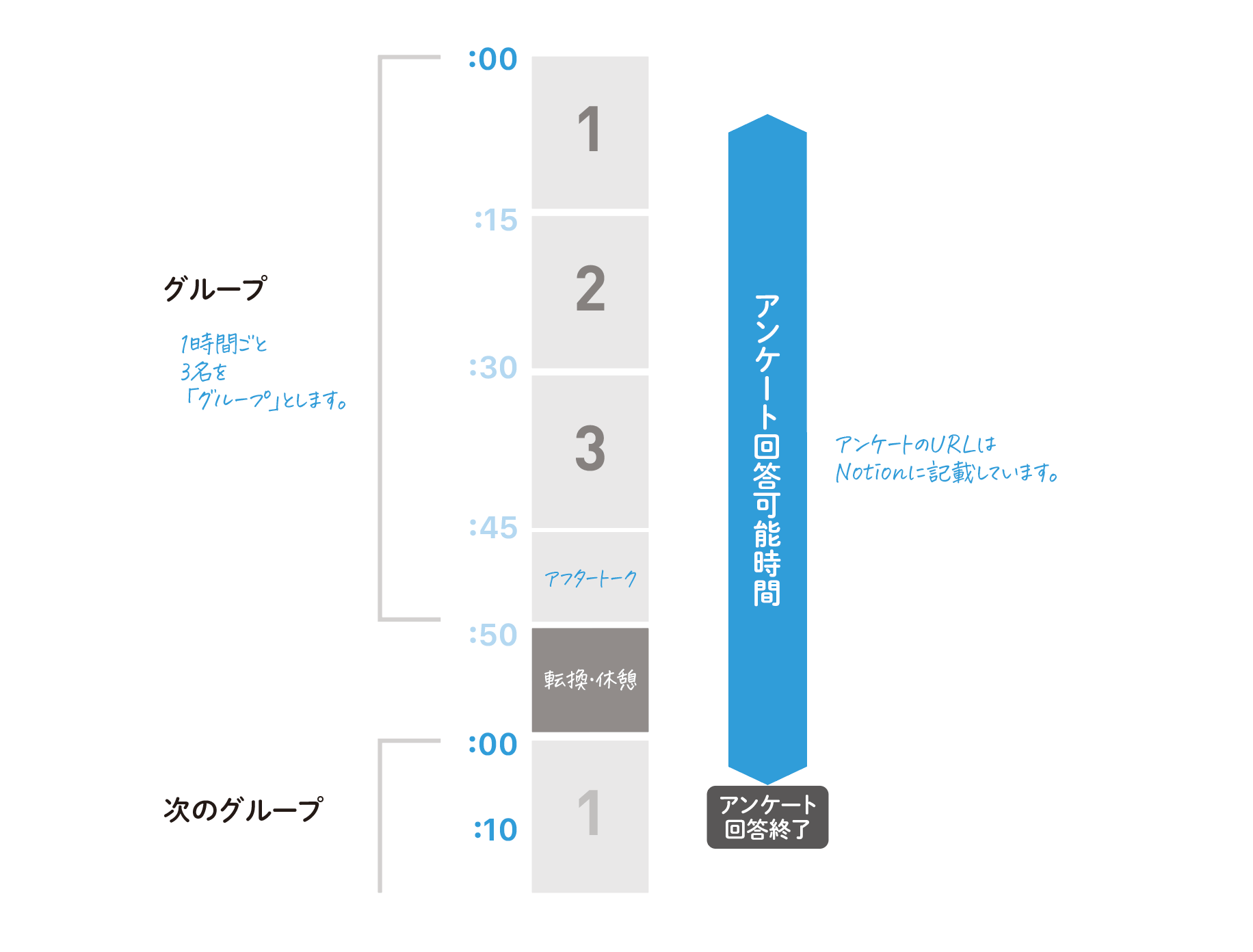
アンケート回答について
- 1時間ごと3組を「グループ」とし、AからHのグループに分けています。
- グループごとに8つのアンケートがあります。それとは別にイベント全体の「最終アンケート」があります。
- 「8つのアンケート」に答えると、それぞれの特典ページにアクセスできるようになります。つまり、特典ページも8つあります。
- 「8つのアンケート」は、それぞれ回答時間が限られています。その時間に起きていないと回答できません。
- アーカイブチケットを購入された方は、後日、すべての特典ページにアクセスできます。

「#朝まで」シリーズのアンケートはスパルタアンケートと呼ばれています。セッションを聞きながら転換の時間などに記入して送信するのは、かなりタフです。
アンケートで強制アウトプットすることで定着につながると思いますので、がんばってください! 「フィードバックはギフト」 → 登壇者の励みにもなります。
| 回答開始 | 回答締め切り | ||
|---|---|---|---|
| グループ | A | 21:00 | 22:10 |
| B | 22:00 | 23:10 | |
| C | 23:00 | 24:10 | |
| D | 24:00 | 25:10 | |
| E | 25:00 | 26:10 | |
| F | 26:00 | 27:10 | |
| G | 27:00 | 28:10 | |
| H | 28:00 | 29:20:00 | |
| 最終 | 29:00 | 11月10日(金) 17:00 | |
「最終アンケート」はイベント全体に関してアンケートです。
アンケートのURLはDoorkeeperにログインし、日付の下に記載されているURLからリンクしているNotionに掲載しています。
- YouTubeチャットにてURLはお知らせしません。
- 各時間にメールはお送りしません。

お問い合わせ
問い合わせはDoorkeeperのフォームからお送りください。
https://dtptransit.doorkeeper.jp/contact/new
グッズ
モンブランさんによるデザインの #朝までマークアップ のロゴ入りグッズ(22アイテム)をSUZURIで販売しています。
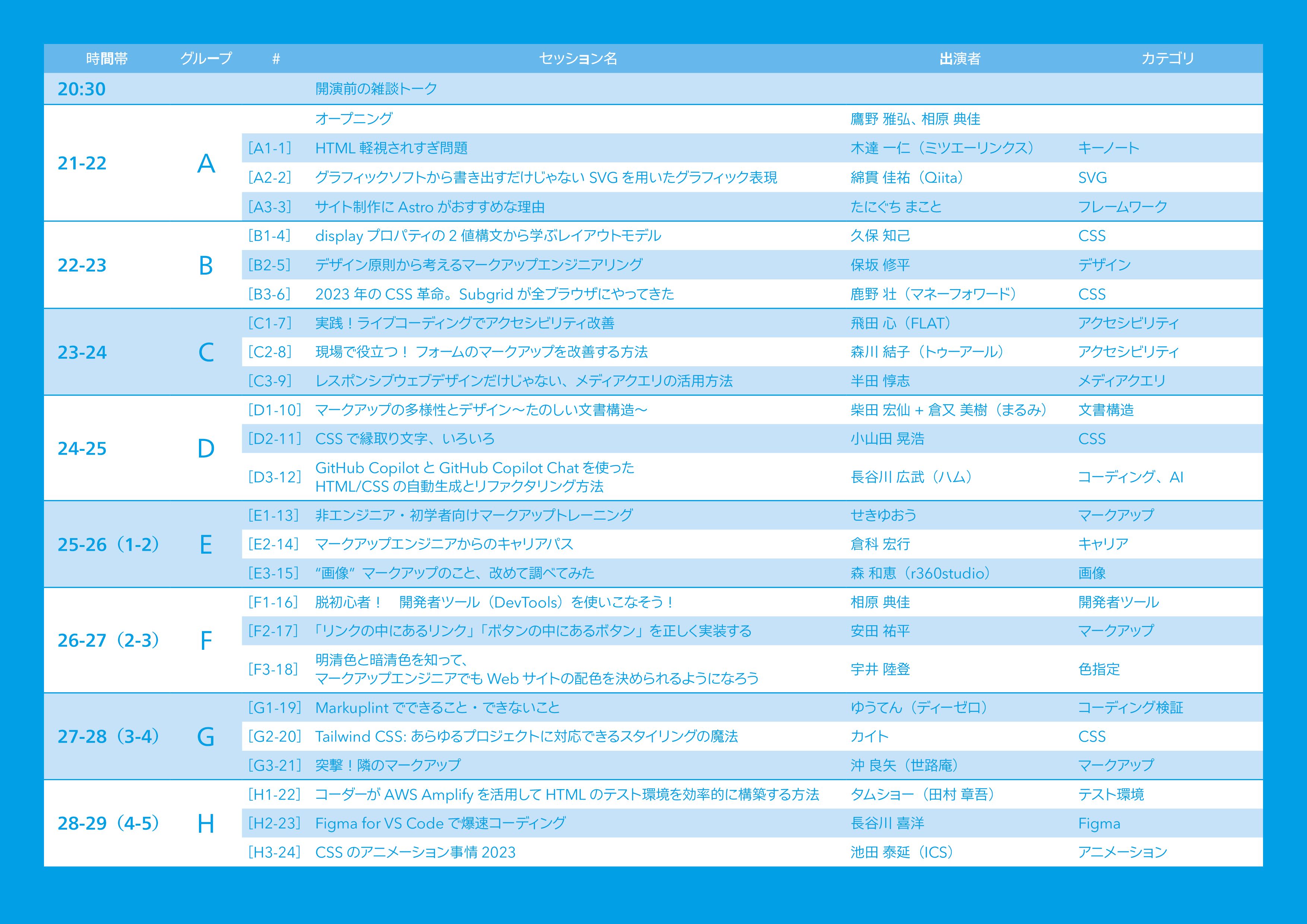
タイムテーブル
- 1時間ごと3組を「グループ」とし、AからHのグループに分けています。

FAQ(よくある質問と、その回答)
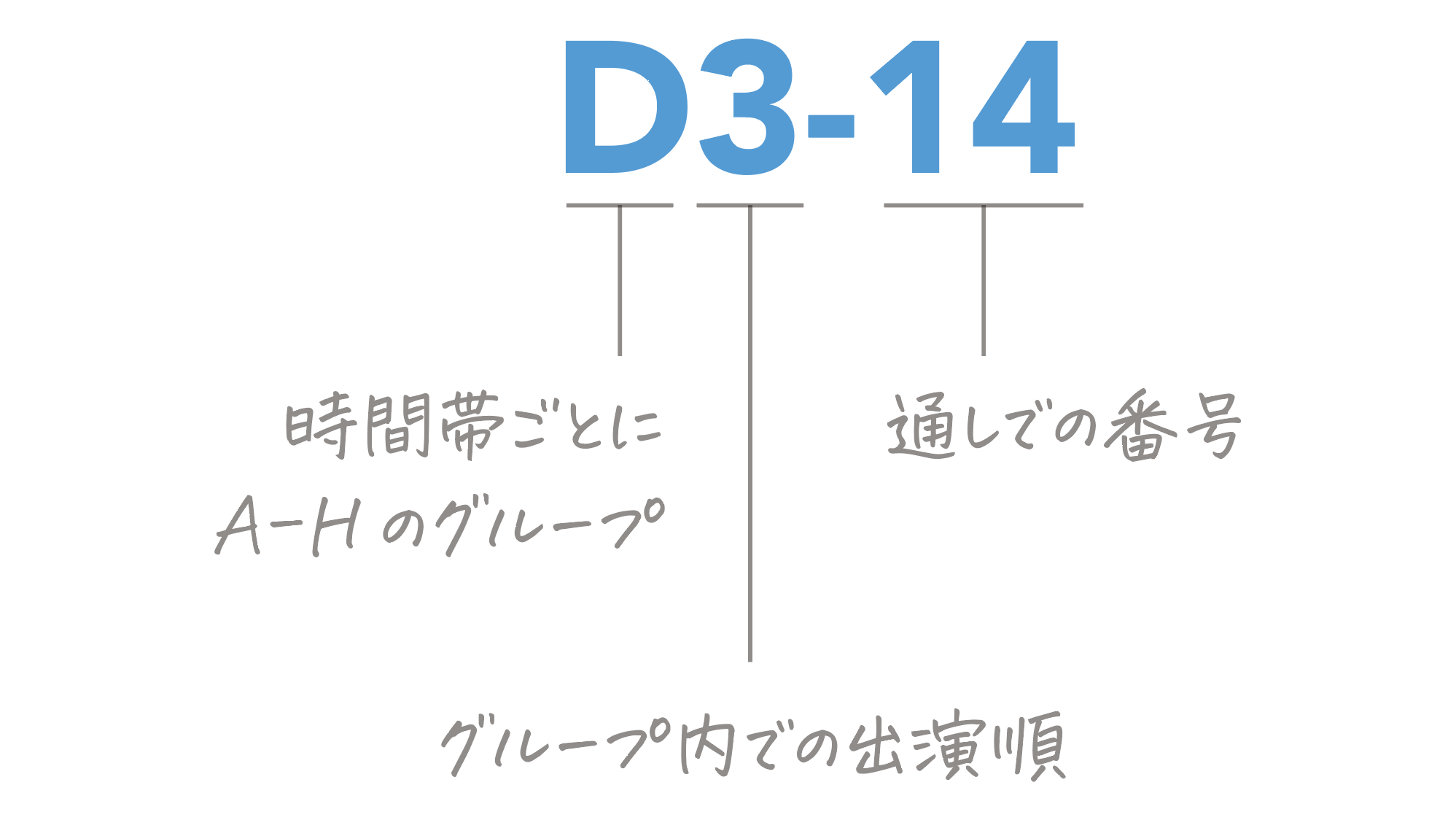
セッション番号の見方を教えてください
24のセッションに「セッション番号」を設定しています。

- 最初のアルファベット:1時間ごと3組を「グループ」とし、AからHのグループに分けています。
- 次の数字:グループ内での出演順
- 「-」に続く数字:通しでのセッション番号
領収書について
インボイス対応の領収書は開催翌日にダウンロード方法をメールにてご案内します。
詳しくは、こちらのnoteをご覧ください。
スマホでも見られますか?
YouTube Liveで配信しますので、インターネット回線がある環境でしたら、PC/Mac、スマホ、タブレット、TVなどで閲覧可能です。
ただし、コーディングのデモは、スマホでは細かいところが見えにくいと思いますので、PC/Macでの閲覧をオススメします。
お申し込み後、メールが届かない…
お申し込み直後に「info@doorkeeper.jp」からメールが送信されています。事前・事後のアナウンスのメールを受け取れないとお困りになると思いますので、次を参考になさってください。
- 迷惑メール扱いになっていないか、ご確認ください!
- 住所録に登録してVIP扱いにしたり、メールサーバーにてホワイトリストに設定すると受け取りやすくなります。
- iCloudやYahoo!メール、Hotmailは受け取りにくいです(迷惑メールに入らず、サーバーではじかれてしまうのか見つかりにくい)。異なるメールアドレスにて申し込まれるのが安全かもです。
- キャリアのメールでは文字数制限のため、メールが受け取れないことがあります。
- 「アーカイブ視聴を含む」チケットを購入なさった方には「info@doorkeeper.jp」から、終了後にメールを送信します。
チケットを切り替えたい(無料 → アーカイブ)
Doorkeeperにログインし、いったん「当日の視聴のみ」チケットをキャンセルし、改めて「アーカイブ視聴付き」のチケットをお申し込みください。
- 終演時刻まで可能ですが、ギリギリだと決済でトラブることがあるため、余裕を持ってお願いします。

仲間と集まって見てもいいですか?
大歓迎です!
スライドやサンプルファイルなどのダウンロードはありますか?
次の方にはご用意しています。ぜひ、リアルタイムにご覧ください!
- アーカイブチケットを購入された方
- リアルタイム視聴され、1時間ごとのアンケートにお答えいただいた方(1時間ごと3組を「グループ」とし、グループ単位で提供します)
アーカイブ視聴のチケットを購入された方には、終了後にまとめページをご用意します。
アーカイブ動画はいつまで見られますか?
基本的に永久に見られます。
アーカイブは公開されますか? それはいつですか?
基本的に公開予定ですが、公開時期については未定です。
動画を公開する場合でも、サンプルファイルなどの特典は付いていませんので、そのためだけにアーカイブを購入される意味はあります。
「いつでも見られる」と思うと、結局ずるずる見ないもの。「無料で見られる」となると、なおさらです。可能な範囲で当日、見られない分は終了後、早めに見ていただくのがよさそうです。
アーカイブ視聴ではノンストップ版を選べますか?
はい。
次の動画をご用意します。
- セッションごとに切り出した動画
- ノンストップのフル尺版(YouTubeのチャットは見えません)
字幕(文字情報)の提供はありますか?
- スマホなどでUDトークをご利用ください。URLはNotionをご覧ください。
- 配信画面には表示しません。
「アーカイブ視聴、特典付き(会社として申し込み、社内で共有)」のチケットについて教えてください
- 代表の方がお申し込みください。
- お申し込んだ方にメールをお送りします。
- 視聴URLや特典ファイルなどを社内で共有なさってください。
出演者(順不同)
- 木達 一仁 @kazuhito(ミツエーリンクス)
- 綿貫 佳祐 @xrxoxcxox(Qiita)
- たにぐち まこと @seltzer
- 久保 知己 @kojika17
- 保坂 修平 @shucrea86262240
- 鹿野 壮 @tonkotsuboy_com
- 飛田 心 @coco_hack_ll(FLAT)
- 森川 結子 @talocohc_rion(トゥーアール)
- 半田 惇志 @assialiholic
- 柴田 宏仙 @hilosiva
- 小山田 晃浩 @yomotsu
- 長谷川 広武(ハム) @h2ham
- せきゆおう @wurst_design
- 倉科 宏行 @tortemusic
- 森 和恵 @r360studio(r360studio)
- 相原 典佳 @noir44_aihara
- 安田 祐平 @_yuheiy
- 宇井 陸登 @uidev1116
- ゆうてん @cloud10designs(ディーゼロ)
- カイト @ixkaito
- 沖 良矢 @448jp
- タムショー(田村 章吾) @tamshow_
- 池田 泰延 @clockmaker(ICS)
- 長谷川 喜洋 @hiro_ghap1
- 倉又 美樹(まるみ) @nicoicon_design

キーノートHTML軽視されすぎ問題
「#朝までマークアップ」……すごい名前のイベントですよね。皆さん、どれだけHTMLが好きなんですか笑。もちろん、私はHTMLが大好きです。
けれど、皆さん!!HTMLって業界的に、ちょっと軽視されている気がしませんか。マークアップという行為の生み出す価値が、今ひとつ認められていない気がしませんか。私は、します。
しかし誤解を恐れずにいえば、Webの本質はHTMLにこそあると、私は思います。「#朝までマークアップ」の幕開けとして改めてHTMLの重要性、またHTMLを学ぶ意義を皆さんと共有させていただければと思います。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
 木達 一仁
木達 一仁
株式会社ミツエーリンクス
宇宙開発関連組織でウェブマスターとしての経験を積んだ後、IT業界へ。以来、Webコンテンツの実装工程に多数従事。2004年から株式会社ミツエーリンクスに参加、現在はエグゼクティブ・フェロー。クライアントワークとしては、主にフロントエンドの設計や実装、関連ガイドラインの策定に従事。
SVGグラフィックソフトから書き出すだけじゃないSVG を用いたグラフィック表現
SVG、日頃から使っていますよね?
拡大しても荒れないので、アイコンやシンプルなイラストに使うと便利なのは、みなさんご存知かと思います。
しかし、SVGの使い所はそれだけではありません。きっとみなさんが思っているよりも幅広く、奥深い機能が備わっています。
直接SVGファイルを開き、コードを編集するタイプのグラフィック作成について紹介します。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
- コード(デモで使用するSVG)
 綿貫 佳祐
綿貫 佳祐
Qiita株式会社
2017年に株式会社エイチームに入社。クレジットカード、ライフエンディング、住宅ローン、家計の節約、不動産、自動車……と各種サービスを担当。2020年よりグループ会社であるQiita株式会社にてQiitaの開発に携わっています。
フレームワークサイト制作にAstroがおすすめな理由
現代のフロントエンド開発は、HTMLとCSSをそのまま書くよりもSassやテンプレートエンジンを導入したり、CSS設計をしたりなど非常に考えることが多いのが現状です。
そんな悩みをAstro(アストロ)が解決します。
このセッションではAstroの特徴や利点、Webの制作や学習の最初に導入するのがおすすめする理由を紹介します。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
 たにぐち まこと
たにぐち まこと
富士ゼロックス、ソニーネットワークコミュニケーションズなどでウェブエンジニアとして勤務ののち、2002年に独立。株式会社エイチツーオー・スペースを設立。
メンテナンスしやすいウェブサイトを手ごろな価格で提供することで、大小問わずさまざまな業界のクライアントを応援している。
またウェブ業界を豊かで厚みのあるものにするべく、ウェブ制作・プログラム開発の知見を元に、各種講演や執筆を通じ、学習コンテンツを展開。
近年は講座動画配信プラットフォームUdemyやYouTubeを通じた映像講義配信を手がけ、それぞれで数万人規模の受講者・登録者のプログラミングやウェブ構築に関する学習を支援。
Slackコミュニティを主催することで業界全体のスキルアップを図っている。
主な著書に『6さいからつかえるパソコン』(技術評論社刊)、『よくわかるPHPの教科書』(マイナビ刊)など。
CSSdisplayプロパティの2値構文から学ぶレイアウトモデル
近年は、派手で素晴らしい機能をもったCSSが実装されています。
一方で「これはどうなの?」というCSSも実装されており、その1つに、displayプロパティの「2値構文」があります。
displayプロパティに2つのキーワードを設定できるという構文です。例えば「dispaly: block」を表現したければ「dispaly: block flow」と表現できます。
2値構文そのものは大したことではないですが、CSSのレイアウトの情報を整理するには良い題材です。CSSのレイアウトの仕組みを学んでから、2値構文を見直した時、新しい感覚でCSSのレイアウト構造を考える手助けになることでしょう。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
 久保 知己
久保 知己
専門学校でグラフィックデザインを学んだのちに、Webデザイナーとして制作会社に入社。
転職を繰り返し、マークアップからCMSの構築までさまざまなウェブサイトの制作に関わったのち、2014年に株式会社まぼろしに入社。現在はマークアップエンジニアとして、業務に携わる。
個人では、HTMLやCSSを中心に基礎からトリッキーな手法や技術などを1年に1回は更新しているブログ「KOJIKA17」を運営。
近年ではオンラインイベントで、Web制作に関わる技術の登壇も行っている。
主な著書に『プロとして恥ずかしくない 新・WEBデザインの大原則』(共著 MdN)、『いちばんよくわかるWebデザインの基本きちんと入門』(共著 SBクリエイティブ)などがある。
デザインデザイン原則から考えるマークアップエンジニアリング
デザイン知識を持っているエンジニアがいるとどういう世界になるか。
例えばデザインカンプで表現されていない部分があっても、デザイン意図を汲んでこういうふうに実装しておきました、という提案ができる。また多岐にわたるデバイスの画面上での違和感にいち早く気づき、バランスの取れたスタイリングに落とし込むこともできる。
本セッションでは、デザイナーとエンジニアが分業されたチームでの制作を前提として、デザインの「4つの基本原則」に触れながら、デザインルールやデザイナーの意図を汲みとるとどういう実装や行動につながるかについて、例をあげて解説する。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
 保坂 修平
保坂 修平
クリエイティブなことができる力がある!と信じて、全く異なる業界から35歳で転職。株式会社アンティー・ファクトリーと出会い入社。現在7年目のフロントエンドエンジニア。アニメーションやパフォーマンス、ウェブアクセシビリティ、CSS設計などの知識をベースとして、マークアップはもちろん、上流工程での要件定義や若手育成、採用活動まで幅広く任されている。
フロントエンドエンジニアとしてコーディング業務に携わる中でUIデザインにも興味をもち、上流工程も巻き込んだクオリティの高いコンテンツの制作を目指している。
CSS2023年のCSS革命。Subgridが全ブラウザにやってきた
2023年も、さまざまなCSSが全ブラウザ対応となりました。その中でも、Subgridは今後のフロントエンド開発を大きく変えてくれる便利な機能です。
本セッションでは、Subgridの基本から具体的な使い方までを、デモを交えて解説します。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
- コード
 鹿野 壮
鹿野 壮
株式会社マネーフォワード ビジネスカンパニー 経理財務プロダクト本部会計開発部副部長
九州大学でメディアアートを学んだ後、ウェブ制作会社にてウェブページ制作やモバイルアプリ開発に携わる。現在は株式会社マネーフォワードで、フロントエンドチームのリーダーをしている。最新のフロントエンド技術を駆使したコンテンツづくりが好きで、暇があればコードを書いている。TechFeed公認エキスパート。
アクセシビリティ実践!ライブコーディングでアクセシビリティ改善
Webサイトのアクセシビリティ改善、皆さんは普段どのように行っていますか?
今回は、VoiceOverなどを使用して読み上げ検証しながらデモサイトをライブコーディングするデモを通して、Webサイトのアクセシビリティ改善のポイントやコツを紹介します。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)、ソースコード(Github)
 飛田 心
飛田 心
株式会社FLAT
2000年生まれ。フロントエンドエンジニア
FLATにてWebサイト制作とReactやNext.jsを用いたWebアプリケーションのフロントエンド開発業務に従事している。ドラクエとFFが好き。
アクセシビリティ現場で役立つ! フォームのマークアップを改善する方法
アクセシビリティが損なわれがちなフォームを例に、どのようにマークアップを改善するとよいのかを紹介します。
実際の現場ではデザインや仕様の制約から思うようにマークアップできない場合もあると思います。そのような制約とバランスをとりながら、より多くのユーザーに使ってもらえるフォームの実装方法を学びます。
セマンティックなHTML要素の活用からWAI-ARIAでの補足まで、アクセシブルなフォームの世界を一緒に探求しましょう!

特典(アーカイブチケット or アンケート回答)
- スライド
 森川 結子
森川 結子
トゥーアール
株式会社トゥーアール フロントエンドエンジニア
商社で事務職を経験した後、2013年にウェブ業界へ。制作会社でデザイン、マークアップ、ディレクションなど幅広い経験を積み、2017年現職のトゥーアール入社。最近ではNext.jsやAstroを利用したウェブサイトやウェブアプリケーション開発に従事している。「アクセシビリティで一発当て太郎」の弟子としてアクセシビリティ啓発活動にも奮闘中。マークアップ、Webアクセシビリティ関連で講師経験がある。大のチョコレート好き。
CSSレスポンシブウェブデザインだけじゃない、メディアクエリの活用方法
メディアクエリはレスポンシブウェブデザインの構築においてデファクトスタンダードとして利用されていますが、実はメディアクエリで出来ることはビューポートのサイズ応じた分岐だけではありません。
Media Queries Level 4では今までの課題を解決できるメディア特性も追加され、より厳密にユーザーのデバイス・ブラウザの状況に合わせた分岐ができるようになりました。
「スマートフォンでボタンをタップした際、ホバーの見た目にしないで欲しい」とクライアントからフィードバックされたことはありませんか?それ、Media Queries Level 4を使うと簡単にできます。
「そもそも@mediaとは何なのか?」というおさらいから、最新のメディア特性の活用方法まで解説します。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
 半田 惇志
半田 惇志
株式会社100/CTO
フロントエンドの開発からテクニカルディレクション、全体のワークフロー設計・改善、CRM・マーケティングオートメーションまで幅広く業務を行う。特に強い専門領域はCSS設計とHubSpot CMS。CSS設計完全ガイド(https://amzn.to/3EHj5AU)の著者。
文書構造マークアップの多様性とデザイン〜たのしい文書構造〜
マークアップって悩みませんか?
HTMLにはコンテンツモデルなど、守るべきルールはありますが、デザインやコンテンツに対してどの要素が適切かを判断するのは、国語的な難しさがあります。
このセッションではよく見るデザインパターンでも、さまざまなマークアップの考え方があることを伝え、マークアップの多様性や面白さを紹介します。最適解を模索するためのヒントになれば嬉しいです。

特典(アーカイブチケット or アンケート回答)
- 当日セッションで使用するFigmaデータとスライドPDF
 柴田 宏仙
柴田 宏仙
大阪のフリーランスWebクリエイター。
2012年よりWebデザインスタジオ Qlio を設立し、フリーランスとしてWebサイト制作の事業をはじめる。
Webサイトの企画戦略からデザイン、コーディングなど、Webサイト制作全般を主な業務内容として活動。
その後、YouTubeを活用したWebサイト制作の学習コンテンツ CreatorQuest というWebサイトを公開したり、
Webクリエイターを養成するオンラインサロン Shibajuku を立ち上げて運営を行っている。
また、大阪の専門学校にて夜間のWebデザイン学科の非常勤講師としても活動している。
拙著「武器になるHTML」( 2022年 / 技術評論社)
 倉又 美樹(まるみ)
倉又 美樹(まるみ)
フリーランスデザイナー。製作者としてだけではなく、デザイナーを育てることをライフワークとしています。師匠と弟子で交流し、駆け出しデザイナーを一人にしないコミュニティ「まるみデザインファーム」を運営中。
CSSCSSで縁取り文字、いろいろ
縁取り文字、困っていませんか?
・-webkit-text-stroke だと、字に食い込む
・text-shadow で無理やりやるとなんか汚い
・画像にすると差し替えが大変だし...。
そんなあなたに、CSSでできる文字縁取りテクニックをいろいろと紹介します。
簡単に縁取り適用できるCSSコードもプレゼント!

特典(アーカイブチケット or アンケート回答)
- CSSで読み込むだけでOK!2行で使える縁取り文字用 CSS 変数: https://gist.github.com/yomotsu/9cb65882484a293faad72de1fb755f57
 小山田 晃浩
小山田 晃浩
2006年よりWeb制作会社にてUI実装や運用業務を経験した後、2010年よりフロントエンド・エンジニアとして株式会社ピクセルグリッドに入社。これまでの経験の大半は大規模Webサイトの壊れにくいHTML/CSS設計、及び実装。また、SVG、Canvas、WebGLの扱いも得意としている。 外部に向けたアウトプットも積極的に行っており、カンファレンスでの講演などを多数こなしている。その他の実績として、three.jsのCSS3DRendererのコントリビューター。2011年から2023年まで連続でMicrosoft MVPを受賞。
コーディングとAIGitHub CopilotとGitHub Copilot Chatを使ったHTML/CSSの自動生成とリファクタリング方法
AI技術が進化し、Webのコーディング環境は大きな変革の大波が迫ってきています。デジタル時代のこの変動の中で、どのようにAI技術を最大限に活用し、効率的にコーディングを進めるかが鍵となります。様々なAIコーディングアシスタントツールが登場していますが、このセッションでは特にGitHub Copilotとそのチャット機能に焦点を当て、HTMLとCSSの自動生成やリファクタリングの具体的な方法を紹介します。

特典(アーカイブチケット or アンケート回答)
- スライド (PDF)
- 利用したプロンプトとその回答例のコード(Notion)
 長谷川 広武(ハム)
長谷川 広武(ハム)
テクニカルディレクター 兼 フロントエンドエンジニア
SaCSS主催(Sapporo.css) 主催
(´ ºムº `)の人。北海道札幌市在住。2016年2月に株式会社HAMWORKSを設立し、代表取締役に就任。HTML & CSS & JavaScriptのコーディングや、WordPressなどのCMSを利用したWebサイト構築などを得意としている。また、2009年より札幌でWebデザイナー向けの勉強会「SaCSS」の主催・運営を行っている。
マークアップ非エンジニア・初学者向けマークアップトレーニング
私が会社員時代に実施していた、非エンジニアおよびコーディング初心者向けのマークアップトレーニング方法について紹介します。
このトレーニングでは、非エンジニアの方々が構造に矛盾がないかを理解するスキルを身につけ、コーダーと共通の言語でコミュニケーションができるようになります。
また、コーディング初心者の方には、HTMLを書き始める前の段階で、第三者に事前確認ができるため、作業時間を短縮し、自信を持って取り組むことが可能です。

特典(アーカイブチケット or アンケート回答)
- 当日紹介するFigmaデータ
- シナカフェ14日体験クーポン
 せきゆおう
せきゆおう
Webクリエイター
三重県出身。名古屋造形芸術大学短期大学部で建築を専攻するも、当時熱中していたオンラインゲームのギルドのHP制作を機に、Web制作者としての道を志す。
その後、複数のWeb制作会社を経験した後、2020年1月にフリーランスとして独立。受注から納品まで一貫して担当するジェネラリストタイプ。
独立した際にTwitterをスタートし、同年4月には石油王アカウントを開設。現在のフォロワー数は2万人に達する。2020年9月にWebクリエイター向けのオンラインコミュニティ「クリエイターズ・シナジーカフェ」の共同運営を開始。
2022年4月にはKADOKAWAドワンゴ情報工科学院で半年間、コーディングの初級講師を務めた。
2023年7月にColosoで「ゼロから学ぶ実践的なコーディング&スキルアップ講座」をリリース。voicyにて「アブラジオ」というラジオ番組も放送している。
キャリアマークアップエンジニアからのキャリアパス
マークアップエンジニアに求められる領域は非常に多いと思いませんか?CSS、JavaScript、HTML Living Standard、UI、UX、アクセシビリティなどなど…。
でもそれはマークアップエンジニアだからこそ習得しやすい領域ですし、成長できるチャンス。
エンジニアからプロジェクトマネージャーに転身した経験をもとに、マークアップエンジニアからのキャリアパスや学び方について、小ネタを挟みつつお話しします。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
- お役立ちリンク集
- スキルシート
 倉科 宏行
倉科 宏行
グローバルデザイン株式会社 プロジェクトマネージャー
ウェブアクセシビリティ基盤委員会 委員
ミリオンセラーを夢見て作曲・演奏活動に励んだのち、結婚を機にマークアップエンジニアに転身。フロントエンド業務に従事したのち、より成長するためにプロジェクトマネージャーに。つちかったスキルを活かして大規模プロジェクトの提案からリリース・運用まで幅広く従事。
画像“画像”マークアップのこと、改めて調べてみた
『コーディングで“画像”をずっと扱ってきたし、わたしは理解してるはず!』と思っているものの、作業中に「要素はimg一択だっけ?」「解像度って何?」「保存形式はどれにする?」など、ふとした疑問が生まれてることってありませんか?忙しさに負けて、もやもやしたまま『ま、いいか・・・』とすませてしまうこともありますよね。
このセッションでは、“画像”マークアップにまつわることを改めて調べ、発表します。わかっているつもりでも、新たな発見があるかもしれません。

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
 森 和恵
森 和恵
r360studio
「むずかしいことでも、わかりやすく伝える」をモットーに楽しく学べるセミナーを開催。数社にてウェブ制作、インストラクション業務を経験後、現在はウェブ系セミナーの講師としてフリーランスで活動中。
Adobe認定トレーナー、Microsoft オフィシャルトレーナー(MOT)の取得経験もあり、講師歴は20年以上。
- Site: r360studio
- X/Twitter@r360studio
- YouTube: 森和恵とウェブ制作を学ぼう!
- Community: Adobe Community Expert(moderator)
開発者ツール脱初心者! 開発者ツール(DevTools)を使いこなそう!
マークアップエンジニアならば、日常的にさわるツールの一つが開発者ツール(DevTools)です。でも、初心者だと、どのように使っていいのか分からなかったり、「なんとなく」で使っていたり、などとなってしまいがちです。
そこで、このセッションでは「脱初心者」と題して、Google Chromeの開発者ツールを使うことで、コーディング初心者さんがよくハマりやすい「こんなことに困った」ケースと、それらを開発者ツールで解決する方法を紹介します!

特典(アーカイブチケット or アンケート回答)
- スライド(PDF)
 相原 典佳
相原 典佳
DTP、Webアシスタントディレクター業務を経たのち、2010年にフリーランスとして独立。ディレクションからデザイン、フロントエンド・WordPress構築まで、一貫したWebサイト制作を提供しているほか、2011年からデジタルハリウ


