Adobe XD Trail Meetup 2021 Spring #AdobeXD
Adobe XD Trail のオンラインイベントを3夜にわたり開催します!初日は、これから Adobe XD を始めたいデザイナー向けのワークショップ、残り2日はそれぞれ、XD のスキルアップの方法を知りたいデザイナー、デザイナーとしてのキャリアアップに興味がある人に向けて、ゲストスピーカーを交えてお送りします。
Day 1(5/10 19:00-21:00) XD を始めよう!【XD Trail 部屋キャンプ】で XD の基本操作を学ぶ
Day 2(5/11 20:00-21:00) XD Trail コントリビュータに聞く、XD のスキルアップに役立つヒント
Day 3(5/12 20:00-21:00) Web デザイナーのキャリアアップを考える
※5/10 (月) のみ19時開始の2時間で、5/11 (火), 5/12 (水) は20時開始の1時間のイベントです。
■ ライブ配信ページ
https://xdtrail.com/live
Day 1 (5/10 19:00-21:00) XD Trail 部屋キャンプ! 基本の操作を学ぶ

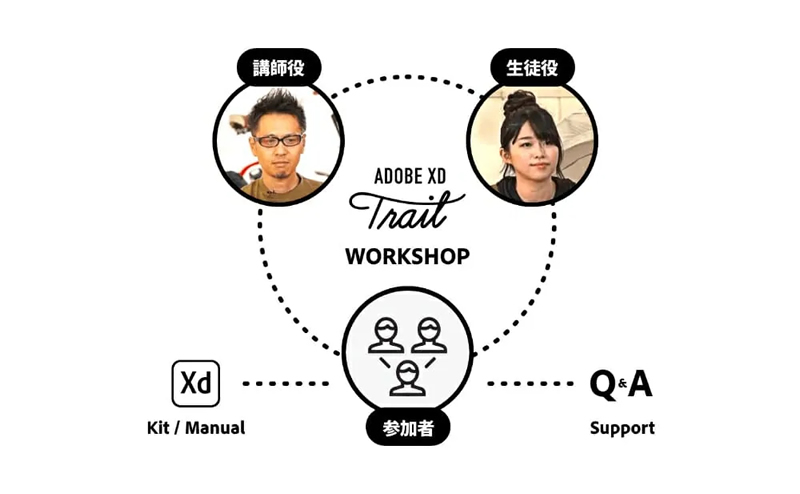
【Adobe XD Trail 部屋キャンプ】とは
-
生徒役がいます
参加者代表として、生徒役が XD を使って課題を進める様子が配信されます。ひとりで課題に取り組むのが不安な人は、それを見て使い方を学びましょう。 -
サポーターがいます
見ていて分からないことがあったら、その場で配信ページの Q&A パネルに質問しましょう。サポーターが順次回答します。ワークショップの途中に何回か Q&A タイムも設けられます。 -
ワークショップキットがあります
学習用の素材と詳細な手順書が提供されます。ダウンロードして、自習、復習、勉強会などに活用してください。 -
まとめページが公開されます
当日配信した動画、セッション中の Q&A などをまとめたページを後日公開します。時間があるときに自分のペースでゆっくりと復習しましょう。

参加するための準備
以下の環境を用意します。
- 最新版の Adobe XD がインストールされた PC
- インターネット接続
- (オプション)最新版の Adobe XD (iOS, Android) がインストールされたスマートフォンと、PC と接続する USB ケーブル
※ Adobe XD を全く操作したことが無い方は、事前に Adobe XD スターターキットをダウンロードして完了しておくことをオススメします。
ワークショップの内容
簡単なモバイルサイト(2ページ程度)の制作を、以下の作業工程で進めていきます。
全部で4つのトピックから構成され、各トピックは「講師からの説明」「課題の制作」「Q&A タイム」から構成されます。各トピックの間には5分程度の休憩があります。
| # | トピック | 内容 |
|---|---|---|
| 1 | 基本レイアウトの作成 | XDの描画ツールやテキストツールを使って基本レイアウトを作成します。 |
| 2 | グラフィックの作成 | アイコンを作成し、画像の配置とマスクを行います。 |
| 3 | スタイルの適用 | 基本レイアウトにスタイルを適用し、スタイルの管理方法を学びます。 |
| 4 | プロトタイプの作成と共有 | 画面遷移のインタラクションを設定し、でき上がったデザインを共有します。 |
※内容は予告なく変更する場合があります

スタッフ
【講師】
轟 啓介(アドビ)
【生徒】
透子
【テクニカルサポーター】
湯口 りさ(XDUG東京 / Adobe Community Evangelist)
Day 2 (5/11 20:00-21:00) XD のスキルアップに役立つヒント
「XD のスキルアップ」がテーマの1時間番組です。前半は、アドビが提供する XD 学習用リソースについて、ユーザー視点のコメントを交えて使い方のヒントを紹介します。番組後半は、経験を積んだ XD ユーザーが登場し、XD を更に使いこなせるようになるためのさまざまなアイデアを紹介します。
ライブ出演するゲストにはオンラインで Q&A ができます。
前半のトピック:
XDTrail.comのTUTORIALから選ぶ「実際によく使うXDおすすめテクニック9選」
XDのさまざまなテクニックを配信している佐々木さんが、実際に制作時によく使うXDのおすすめテクニックをXD TrailのTUTORIALから選んで、デモを交えて紹介します。
【進行】
轟 啓介(アドビ)
【ゲスト ライブ出演】
佐々木 雄平(by)

後半のトピック:
XD Trail コントリビュータに聞いてみよう!XD の勉強方法とオススメの使い方
XD Trail のコンテンツ制作に関わっているコントリビュータが、これまでの経験から学んだ XD のオススメの勉強方法や、XD のオススメの使い方を、実例やデモを交えて紹介します。さらに XD のスキルアップを目指すためのヒントを見つけましょう。
【進行】
轟 啓介(アドビ)
【ゲスト ライブ出演】
青山 益美(hatte)

【ゲスト 事前収録】
浅野 桜(Tagas / Adobe Community Evangelist)
田中 由花(Tantan)
南 瑛実(Minami)
Day 3 (5/12 20:00-21:00) Web デザイナーのキャリアアップを考える
「Web デザイナーが UX デザインに関わることで、キャリアアップの可能性は広がるのか?」がテーマのトークショーです。
Web デザイナーとしての経験を持ち、現在は UX デザインに関わる仕事をしている3人のゲストを迎え、それぞれの体験談や、UX デザインに対する考え方、デザインツールを選択することの意味などを、Webデザイナーのキャリアという観点から伺います。
出演
【司会】
轟 啓介(アドビ)
【モデレーター】
三好 航一郎(アドビ)
井上 リサ(アドビ)
【ゲスト】
トーク 1: 「Webデザイナーが関わるUXデザインとは」
荒砂 智之(NTTコミュニケーションズ デザイン部門「KOEL」)

トーク 2: 「UXはとりあえず始めてみたら見えてくる。完璧じゃなくていい。」
赤塚 悠(R/GA)

トーク 3: 「つくりたいのはUIではなくサービス&チームワーク]
松田 直樹(まぼろし)


