AI x WebAR: MediaPipeのハンドトラッキングを使ってみよう
イベント内容
MediaPipeとはGoogleが提供する、映像や時系列データを用いた機械学習の流れを構築するためのフレームワークです。
現在多くの機能やサンプルが公開されていて、ARでも多く用いられているハンドトラッキング(手の追跡)やフェイストラッキング(顔の追跡)、物体検知なども提供されています。
これらの機能の一部はjavascriptライブラリとして公開され、アプリをインストールする事なくWebブラウザ上で動作するARを提供できる様になってきました。
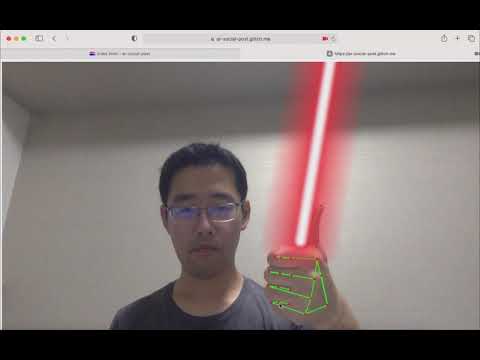
そこでAR FukuokaでもAIとARの組み合わせについて勉強してみようという事で、手をリアルタイムに検出するMediaPipe Handsに注目します。簡単なコンテンツを作りながらMediaPipeの活用方法を勉強してみましょう!
今回作るコンテンツのイメージ(クリックで動画再生)

対象者
・ARに興味のある人。(初心者OK!)
・AIも触ってみたい人
・MediaPipeのサンプルを動かしたことがあるけど、その先でつまっている人
※今回はプログラミング要素が大きいのでjavascriptの基礎の基礎を知っているとベター(必須ではありません)
事前準備
・PCのブラウザで下記のサンプルが動き、手の骨格が表示されることをご確認ください
https://hand-tracking1.glitch.me
または
https://hand-tracking-m1.glitch.me (主にM1 Mac)
・勉強会ではGlitchを使用します。必ずアカウントを作成しておいてください。
https://glitch.com/
会場
・インターネットがつながればどこでも
時間
13:00~17:00

